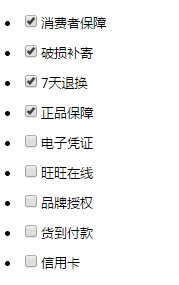
做完点击怎么对勾打不上啊?
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<style type="text/css">
body{font: 13px/26px "微软雅黑";}
.typeList{width: 540px;
height: 30px;
margin: 50px auto;
border: 1px solid #DFDFDF;
border-width: 1px 0;
}
.typeList ul{height: 30px;line-height: 30px;padding-left: 15px;}
.typeList ul li{float: left;margin-right: 15px;position: relative;}
.typeList ul li input{display: none;}
.typeList ul li b{width: 20px;
height: 20px;
background: url(img/img2/checkbox.gif)no-repeat -12px -18px;
display: block;
position: absolute;
top: 6px;
left: 0;}
.typeList ul li label{padding-left: 23px;}
.typeList ul li:hover b{background-position: -12px -118px;}
.typeList ul .selected b,.typeList ul li:hover b{background-position: -12px -218px;}
</style>
<script type="text/javascript">
function addLoadEvent(func){
var oldonload=window.onload;//得到上一个onload的函数
if(typeof window.onload!="function"){//判断类型是否为function,注意typeof返回的是字符串
window.onload=func;
}else{
window.onload=function(){
oldonload();//调用之前覆盖的onload函数
func();//调用当前函数
}
}
}
function createTag(){//动态创建b标签
var li=document.getElementById("checkList").getElementsByTagName("li");
var label;
for(var i=0;i<li.length;i++){
label=li[i].getElementsByTagName("label");
var bTag=document.createElement("b");
li[i].insertBefore(bTag,label[0]);
}
}
function checklist(){//点击切换效果
var li=document.getElementById("checkList").getElementsByTagName("li");
for(var i=0;i<li.length;i++){
li[i].onclick=function(){
if(this.className="selected"){
this.className=null;
}else{
this.className="selected";
}
}
}
}
// window.onload=createTag;
addLoadEvent(createTag);
addLoadEvent(checklist);
</script>
</head>
<body>
<div class="typeList">
<form action="#" method="post" name="typeList">
<ul id="checkList">
<li class="selected"><input type="checkbox" name="typeList" id="xiao"/><label for="xiao">消费者保障</label></li>
<li><input type="checkbox" name="typeList" id="broken"/><label for="broken">破损补寄</label></li>
<li><input type="checkbox" name="typeList" id="sevevdays"/><label for="sevevdays">7天退换</label></li>
<li><input type="checkbox" name="typeList" id="good"/><label for="good">正品保障</label></li>
<li><input type="checkbox" name="typeList" id="ele"/><label for="ele">电子凭证</label></li>
<li><input type="checkbox" name="typeList" id="wang"/><label for="wang">旺旺在线</label></li>
<li><input type="checkbox" name="typeList" id="pinpai"/><label for="pinpai">品牌授权</label></li>
<li><input type="checkbox" name="typeList" id="pay"/><label for="pay">货到付款</label></li>
<li><input type="checkbox" name="typeList" id="credit"/><label for="credit">信用卡</label></li>
</ul>
</form>
</div>
</body>
</html>