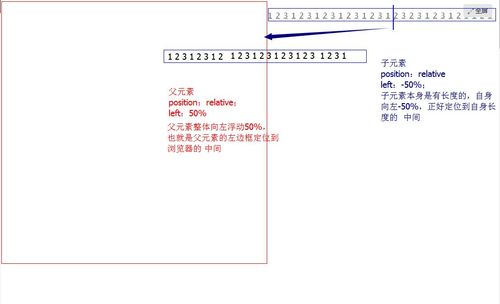
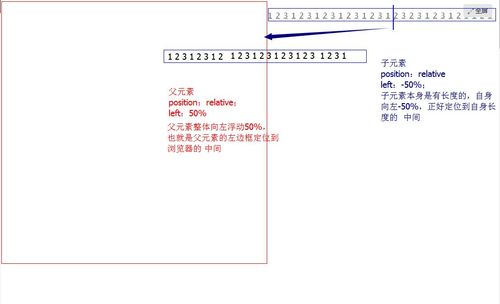
left:50%和-50%的理解
其实这个方法的思路是这样的:要让元素居中就给他left50%好了。可是元素本身还有宽度,left50%之后元素的左边位于页面的中间而不是元素本
身。所以就给元素加一个包裹层,让这个包裹层left50%,然后要居中的元素本身只要相对于他的包裹层再左移50%即left-50%就行了。
其实这个方法的思路是这样的:要让元素居中就给他left50%好了。可是元素本身还有宽度,left50%之后元素的左边位于页面的中间而不是元素本
身。所以就给元素加一个包裹层,让这个包裹层left50%,然后要居中的元素本身只要相对于他的包裹层再左移50%即left-50%就行了。
2015-06-25
举报