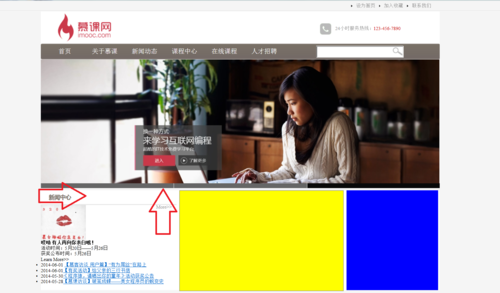
不知道哪里出错了?我是跟着老师做的,就是找不出什么原因导致 新闻板块的 title_left和title_right在同一行上,其他效果都能实现。。

<!-------------以下是HTML文档--------------!>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<script src="js/setHomeSetFav.js" type="text/javascript" charset="gb2312"></script>
<script src="js/myfocus-2.0.1.min.js" type="text/javascript"></script>
<script src="js/mf-pattern/mF_fancy.js" type="text/javascript"></script>
<link href="js/mf-pattern/mF_fancy.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
myFocus.set({id:"picBox"})
</script>
</head>
<body>
<div class="top">
<div class=top_content>
<ul>
<li><a href="#">联系我们</a></li>
<li><a href="#" onclick="AddFavorite(window.location,document.title)">加入收藏</a></li>
<li><a href="#" onclick="SetHome(window.location)">设为首页</a></li>
</ul>
</div>
</div><!--top结束-->
<div class="wrap">
<div class="logo">
<div class="logo_left">
<img src="imge/logo.jpg" alt="慕课网" />
</div>
<div class="logo_right">
<img src="imge/tel.jpg" alt="服务热线" />24小时服务热线:<span class="tel">123-456-7890</span>
</div>
</div><!--logo结束-->
<div class="nav">
<div class="nav_left"></div>
<div class="nav_mid">
<div class="nav_mid_left">
<ul>
<li><a href="#">首页</a></li>
<li><a href="list.html">关于慕课</a></li>
<li><a href="list.html">新闻动态</a></li>
<li><a href="list.html">课程中心</a></li>
<li><a href="list.html">在线课程</a></li>
<li><a href="list.html">人才招聘</a></li>
</ul>
</div>
<div class="nav_mid_right">
<form action="" method="post">
<input type="text" class="search_text" />
</form>
</div>
</div><!--nav_mid结束-->
<div class="nav_right">
</div>
</div><!--nav结束-->
<div class="ad" id="picBox">
<div class="loading"><img src="imge/loading.gif" alt="图片加载中"/></div>
<div class="pic">
<ul>
<li><img src="imge/ad2.jpg" /></li>
<li><img src="imge/ad3.jpg" /></li>
<li><img src="imge/ad4.jpg" /></li>
</ul>
</div>
</div><!--ad结束-->
<div class="main">
<div class="news">
<div class="title">
<h2 class="title_left">新闻中心</h2>
<span class="title_right"><a href="news.html">More>></a></span>
</div>
<div class="pic_news">
<img src="imge/news.jpg" /><h2>哎呦 有人再向你表白哦!</h2>
<p>活动时间:5月20日——5月26日<br />获奖公布时间:5月26日<br />Learn More>></p>
</div><!--pic_news结束-->
<div class="news_list">
<ul>
<li><span>2014-06-01</span> <a href="news.html">【慕客访谈 用户篇】“有为屌丝”在路上</a></li>
<li><span>2014-06-01</span><a href="news.html">【有奖活动】给父亲的三行书信</a></li>
<li><span>2014-05-30</span><a href="news.html">《程序猿,请晒出你的童年》活动获奖公告</a></li>
<li><span>2014-05-28</span><a href="news.html" title="aa">【慕课访谈】破茧成蝶——美女程序员的蜕变史</a></li>
</ul>
</div><!--news_list结束-->
</div><!--news结束-->
<div class="course"></div><!--course结束-->
<div class="sidebar"></div><!--sidebar结束-->
</div>
</div><!--wrap结束-->
</body>
</html>
<!-------------------------------------------以下是CSS文档------------------------------------!>
@charset "utf-8";
/* CSS Document */
*
{
margin:0;
padding:0;
font-size:12px;
}
body
{
background-color:#f5f5f5;
}
.wrap
{
width:1000px;
margin:0 auto;
}
.top
{
width:100%;
height:27px;
background:url(../imge/top_bg.jpg) repeat-x;
}
.top_content
{
width:1000px;
margin:0 auto;
}
.top_content li
{
list-style-image:url(../imge/li_bg.gif);
float:right;
width:70px;
line-height:27px;
}
.top_content a:link,.top_content a:visited
{
color:#8e8e8e;
text-decoration:none;
}
.top_content a:hover,.top_content a:active
{
color:#900;
text-decoration:none;
}
.logo
{
height:80px;
background-color:#FFF;
}
.logo_left
{
width:200px;
float:left;
}
.logo_right
{
width:300px;
float:right;
height:28px;
margin-top:30px;
color:#8e8e8e;
}
.logo_right img
{
vertical-align:middle;
margin-right:10px;
}
.tel
{
font-family:微软雅黑;
font-size:18px;
color:#C00;
}
.nav
{
height:40px;
}
.nav_left
{
width:10px;
background:url(../imge/nav_left.jpg) no-repeat;
/*background-image:url(../imge/nav_left.jpg);
background-repeat:no-repeat;*/
}
.nav_mid
{
width:980px;
background:url(../imge/nav_bg.jpg) repeat-x;
}
.nav_right
{
width:10px;
background:url(../imge/nav_right.jpg) no-repeat;
}
.nav_left,.nav_mid,.nav_right
{
float:left;
height:40px;
}
.nav_mid_left,.nav_mid_right
{
float:left;
}
.nav_mid_left
{
width:680px;
}
.nav_mid_right
{
width:300px;
}
.nav_mid_left li
{
float:left;
list-style-type:none;
width:100px;
text-align:center;
line-height:40px;
}
.nav_mid_left a:link,.nav_mid_left a:visited
{
text-decoration:none;
color:#FFF;
font-size:16px;
font-family:微软雅黑;
}
.nav_mid_left a:hover,.nav_mid_left a:active
{
text-decoration:none;
color:#FF0;
font-size:17px;
font-family:微软雅黑;
}
.search_text
{
width:190px;
height:25px;
margin-top:6px;
background:url(../imge/search.jpg) no-repeat right center;
/*background-image:url(../imge/search.jpg);
background-repeat:no-repeat;
background-position:right center;*/
background-color:#FFF;
padding-right:25px;
border:1px solid #FFFFFF;
}
.ad
{
height:310px;
overflow:hidden;
}
.main
{
height:250px;
background-color:#FFF;
margin-top:5px;
}
.news
{
width:340px;
}
.course
{
width:410px;
border:1px solid #8E8E8E;
background-color:#FF0;
margin:0 7px;
}
.sidebar
{
width:230px;
background-color:#00F;
}
.news,.course,.sidebar
{
height:250px;
float:left;
}
.title
{
height:35px;
border-bottom:2px solid #e8e8e8;
}
.title_left
{
width:70%;
font-family:"微软雅黑";
font-size:14px;
font-weight:bold;
color:#786f66;
float:letf;
line-height:35px;
padding-left:20px;
}
.title_right
{
width:15%;
float:right;
line-height:right;
padding-bottom:5px;
}
.title_right a
{
text-decoration:none;
color:#999999;
}
