overflow:hidden
<p>为什么我写的overflow:hidden不起作用?</p>
<p>为什么我写的overflow:hidden不起作用?</p>
2015-06-07
overflow:hidden; //对 contianer 内部的元素有效,对自身没有作用的
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>overflow:hidden;</title>
<style>
#contianer{width:100px; height:100px; border:3px solid #333; overflow:hidden; position:relative;}
#demo{height:200px;width:200px;position:absolute;left:10px;top:10px;background:#aaaaaa;}
</style>
</head>
<body>
<div id="contianer">
<div id="demo"></div>
</div>
</body>
</html>
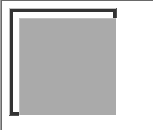
我对你的代码小小修改了一下,又在内部添加了一个 ID 为 demo 的 div ,这时,overflow:hidden; 起作用了,将宽高都为 200px 的 div 中超过 contianer 部分的区域全部隐藏了。
举报