大神,在哪里?帮帮我,看哪出了问题?十分感谢
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>扩充context方法,添加自己的绘图,目的是使用context.自己的方法来调用【设计自己的API】</title>
</head>
<body>
<canvas id="canvas" style="margin:auto;top:0;left:0;right:0;bottom:0;position:absolute;border:1px solid #ccc;">当前浏览器不支持,请更换浏览器</canvas>
<script>
var canvas=document.getElementById("canvas");
var context=canvas.getContext("2d");
//构造自己的moveTo
var orginalMoveTo=CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.lastMoveToLoc={};
CanvasRenderingContext2D.prototype.moveTo=function(x,y)
{
orginalMoveTo.apply(context,[x,y]);
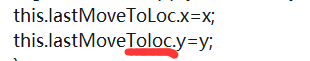
this.lastMoveToLoc.x=x;
this.lastMoveToloc.y=y;
}
//构造自己的context.fillStar()
//通过context原型CanvasRenderingContext2D。
//使用CanvasRenderingContext2D.prototype.fillStar这样的方式给context.fillStar进行赋值
CanvasRenderingContext2D.prototype.fillStar=function(r,R,rot)
{
//由于在函数里面也就是在context里面,则用this
this.beginPath();
for(var i=0;i<5;i++)
{
this.lineTo(Math.cos( (18+i*72-rot)/180*Math.PI)*R+this.lastMoveToLoc.x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+this.lastMoveToLoc.y);
this.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+this.lastMoveToLoc.x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+this.lastMoveToLoc.y);
}
this.closePath();
this.fill();
}
window.onload=function()
{
canvas.width=800;
canvas.height=800;
context.fillStyle="#058";
//直接调用扩充后的方法
context.moveTO(400,400);
//context.fillStar(150,300,400,400,0);,不传入x,y的值
context.fillStar(150,300,0);
}
</script>
</body>
</html>

 下面的改为大写
下面的改为大写
