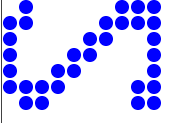
绘制出来的数字是躺着的,求解额,好晕,我想我遍历数组应该没有按列遍历呀
我绘制出来的数字是躺着的,不知道是哪出了问题额,晕了
var radius=7;//圆半径
var gap=1;//间隔
window.onload=function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");//得到绘图的上下文环境
render(ctx);
}
function render(ctx){
var hours=12
var minute=24
var sec=56
render_digit(0,0,parseInt(minute/10),ctx)
}
function render_digit(x,y,num,ctx){//提供初始的坐标原点x和y,以及要绘制的数字,和绘制的上下环境
for(var i=0;i<digit[num].length;i++)
for(var j=0;j<digit[num][i].length;j++)
{
if(digit[num][i][j]===1)
{
ctx.beginPath();
ctx.arc((x+i*2*(radius+gap)+radius+gap),(y+j*2*(radius+gap)+radius+gap),radius,0,2*Math.PI);
ctx.closePath();
ctx.fillStyle="blue";
ctx.fill();
}
}
}
