list哪来的啊
46行,deferred[tuple[0] + "With"] = list.fireWith;
上面的list是从哪里来的啊,貌似没有定义啊
46行,deferred[tuple[0] + "With"] = list.fireWith;
上面的list是从哪里来的啊,貌似没有定义啊
2015-05-25
慕课上由于课程的关系,有些地方可能需要看源码,没有很细的深入:
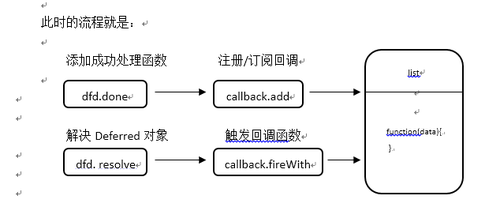
摘自我正在写的书(jQuery框架设计与实现)部分解释:
jQuery在代码上的设计,最喜欢的就是合并很多相似功能的代码,达到省代码量的目的。deferred对象中有很多的方法,但是实际上在定义的部分jQuery并没有一个一个指定接口与对应方法。Deferred方法中定义了一个数据元组集, 每个元组分别包含一些与当前deferred相关的信息。
deferred相关的数据元组集:这是一个很有抽象的合并设计,promise规范指明了内部会有三个状态成功、失败、进行中,通过指定的方法来修改这些状态,那么我们在合并的时候可以把同类状态与方法都写到一个数组中,就出现了这样的一种合并设计了。
var tuples = [
["resolve", "done", jQuery.Callbacks("once memory"), "resolved"],
["reject", "fail", jQuery.Callbacks("once memory"), "rejected"],
["notify", "progress", jQuery.Callbacks("memory")]
]每一组数组集,代表的意思:
1.触发回调函数列表执行(函数名), 2.添加回调函数(函数名) 3.回调函数列表(jQuery.Callbacks对象) 4.deferred最终状态(第三组数据除外)
如何使用?我们通过循环取出每个数组中的定义,然后赋给不同的对象去操作,这里定义2个对象 一个promise,一个deferred。
var promise = {},deferred = {};
for (var i = 0; i < tuples.length; i++) {
var triggerName = tuples[i][0] //触发器方法 resolve、reject、notify
var callbackName = tuples[i][1] //监听的回调 done、fail、progress
var operate = tuples[i][2] //具体操作的方法 callback对象
var statusName = tuples[i][3] //状态值 resolved、rejected
//给promise上附加done、fail、progress,
//对应的回调用callback.add保存
promise[ callbackName ] = operate.add;
//触发方法
// resolve、reject、reject
deferred[ triggerName ] = function() {
deferred[ triggerName+ "With" ]( this === deferred ? promise : this, arguments );
return this;
};
//resolveWith、rejectWith、rejectWith
deferred[triggerName + "With" ] = operate.fireWith;
}循环数据元组集,然后把接口与方法都混入到了对应的deferred与promise对象上了
promise与deferred对象上对应的方法就是jQuery针对Promise规范的一种扩展,但是核心来说都是基于回调模式,jQuery就抽出了一个jQuery.Callbacks是模块专门来处理这种回调逻辑。done|faile|progress 就是Callbacks.add方法增加一个监听函数, resolve、reject、notify就是触发对应的回调,通过Callbacks. fireWith来处理。

它没写全吧···我去看的源码 jquert-2.0.0.js 里是这样写的 #前面还有一些代码,有定义设置list#
// Add list-specific methods
jQuery.each( tuples, function( i, tuple ) {
var list = tuple[ 2 ],
stateString = tuple[ 3 ];
// promise[ done | fail | progress ] = list.add
promise[ tuple[1] ] = list.add;
// Handle state
if ( stateString ) {
list.add(function() {
// state = [ resolved | rejected ]
state = stateString;
// [ reject_list | resolve_list ].disable; progress_list.lock
}, tuples[ i ^ 1 ][ 2 ].disable, tuples[ 2 ][ 2 ].lock );
}
// deferred[ resolve | reject | notify ]
deferred[ tuple[0] ] = function() {
deferred[ tuple[0] + "With" ]( this === deferred ? promise : this, arguments );
return this;
};
deferred[ tuple[0] + "With" ] = list.fireWith;
});举报