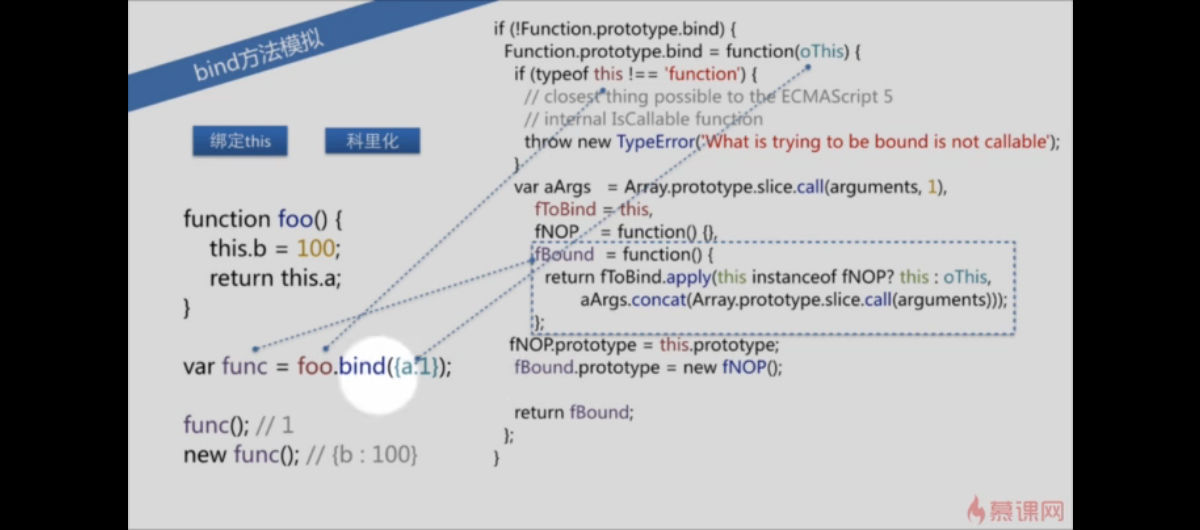
bind 方法模拟时的arguments
我有些不太理解两个 arguments 的变化,
demo:
function foo(x,y,z){
this.b = 100;
return this.a+x+y+z;
}
var func = foo.bind({a:1},20);
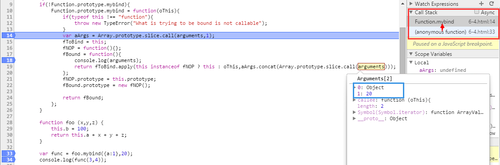
func(3,4);这个时候对于截图右边实现bind 模拟的代码而言,
var aArgs = Array.prototype.slice.call(arguments,1); //此时的arguments[0]->{a:1}
//arguments[1]->20而fBound 的匿名函数中
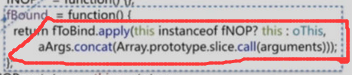
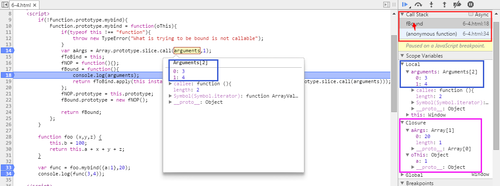
aArgs.concat(Array.propotype.slice.call(arguments)) //此时的arguments[0]->3 //arguments[1]->4
我感觉这样理解才是对的,这样 concat 之后返回的是 [20,3,4]
但是我不太明白fBound 的匿名函数中的 arguments 是何时指向函数调用的