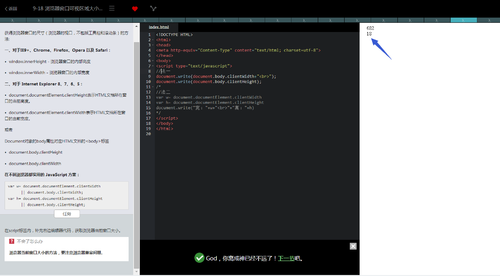
用 document.body.clientHeight代码段为什么不能正确显示出浏览器的高?
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<script type="text/javascript">
/*法一
document.write(document.body.clientWidth+"<br>");
document.write(document.body.clientHeight);
*/
//法二
var w= document.documentElement.clientWidth
var h= document.documentElement.clientHeight
document.write("宽:"+w+"<br>"+"高:"+h)
</script>
</body>
</html>
以上代码中的法一不能够显示正确的浏览器高,是为什么?