@import (less) "style.css"; 考拉一直报错
@import (less) "style.css"; 考拉一直报错
@import (less) "style.css"; 考拉一直报错
2015-04-14
老师,我有同样问题:
这是我的index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet/less" type="text/css" href="style.less">
<script src="less.js" type="text/javascript"></script>
</head>
<body>
<header id="header">
这里是header区域
</header>
</body>
</html>
这是less文件:
@import (less) "a.css";
#header{color:color(~"#ff0000");width:luma(rgb(100, 200, 30));height:100px;}
这是css文件:
#header{background-color:#f00;}
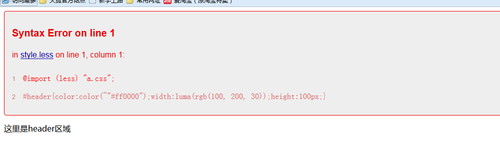
错误信息:

举报