纠结求解中。。。
<from name="myForm" ng-submit="save()" ng-controller="myformCtrl"> <input name="username" type="text" ng-model="user.username" required/> <input name="password" type="password" ng-model="user.password" required/> <input type="submit" ng-disabled="myForm.$invalid"/> </from> <br> <form name="myForm1" ng-submit="save()" ng-controller="myformCtrl"> <input name="username" type="text" ng-model="user.username" required/> <input name="password" type="password" ng-model="user.password" required/> <input type="submit" ng-disabled="myForm1.$invalid"/> </form>
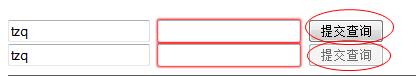
大家帮忙看看,这两个form完全一样,可是运行起来却是不一样,何故呢??
上图为证!

页面加载的时候上面的按钮竟然是可以点选,到底是为什么恩??
