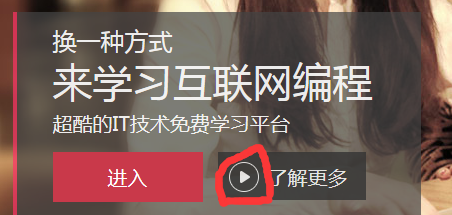
拜求点进来看一看,红色标注的图标是怎么显示出来的?
显示出来的这个按钮和在本地找到的链接图片明显不是一个图嘛! 为什么显示效果这样呢..
 <a id="learnmore" href="#">了解更多</a>
<a id="learnmore" href="#">了解更多</a>
#learnmore {
width:148px;
height:48px;
font-size:20px;
float:left;
text-align:center;
color:#fff;
line-height:50px;
text-indent:32px;
background:url("../img/sprit.png") no-repeat scroll 11px -74px #333;
opacity:.8;}
