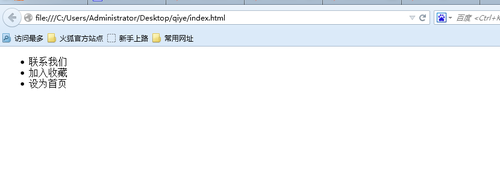
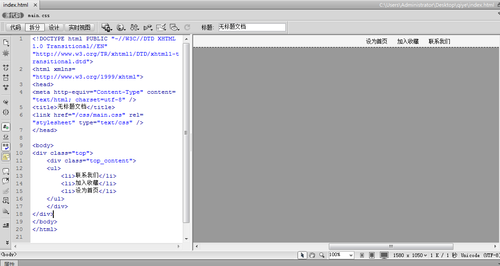
在DW里面预览效果是正确的 用浏览器看就不行了 求解答!!
为了验证下是连接上了CSS试了下颜色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="/css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="top">
<div class="top_content">
<ul>
<li>联系我们</li>
<li>加入收藏</li>
<li>设为首页</li>
</ul>
</div>
</div>
</body>
</html>
/* CSS Document */
*{margin:0px;
padding:0px;
font-size:12px;}
body{background-color:#999;}
.top {
width: 100%;
height: 27px;
background: url(/images/top_bg.jpg) repeat-x;
float:left;
}
.top_content {
width: 1000px;
margin: 0 auto;
line-height: 27px;
}
.top_content li {
list-style-image: url(/images/arrow.jpg);
width: 70px;
float:right
}