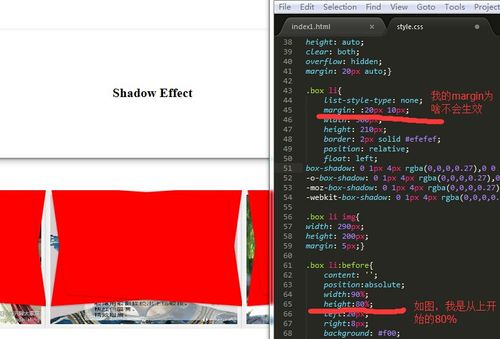
谁帮我看下,我这个margin为什么不生效啊

1.我的图片之间margin不会生效。
2.高度80%怎么从上面开始的。
body{font-family: Arial
font-size;20px;}
body,ul{margin: 0;
padding: 0
list-style: none;} /*外边框0,内边框0,清楚列表样式*/
.wrap{width:70%;
height: 200px;
margin:50px auto;
background: #fff} /*wrap这个盒子宽占浏览器的70%,高200像素,外边距上下50像素,左右剧中*/
.wrap h1{
font-size: 20px;
text-align: center;
line-height: 200px;
}
.effect{
position: relative;
box-shadow:0px 2px 4px rgba(0,0,0,0.3),0px 0px 10px rgba(0,0,0,0.1) inset;/*ie内核0px 0px 10px rgba(255,0,0,0.1) inset;h-shadow,v-shadow设置为0时,上下边都会出现阴影,左右边也都会出现阴影而不是单边。*/
-webkit-box-shadow:0px 2px 4px rgba(0,0,0,0.3),0px 0px 10px rgba(0,0,0,0.1) inset; /*chramo内核*/
-o-box-shadow:0px 2px 4px rgba(0,0,0,0.3),0px 0px 10px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0px 2px 4px rgba(0,0,0,0.3),0px 0px 10px rgba(0,0,0,0.1) inset;}
.effect:before,.effect:after{
content:'';
background: #f00;
position: absolute;
z-index:-1;
top:50%;/*必须设置四个方向值,才能显示before这个盒子*/
bottom: 0px;
right:10px;
left:10px; /*在effect盒子内容的前面插入一个内容"hello"*/
box-shadow: 0 0 20px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.3);
border-radius: 100px/10px; /*变成曲线,注意100px/10px(水平方向的半径是100,垂直方向的半径是10)与100px 10px(左上、右下下弧度半径是100,右上、左下半径是10px)的区别*/
}
.box{width:980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;}
.box li{
list-style-type: none;
margin: :20px 10px;
width: 300px;
height: 210px;
border: 2px solid #efefef;
position: relative;
float: left;
box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.27),0 0 60px rgba(0,0,0,0.1) inset;}
.box li img{
width: 290px;
height: 200px;
margin: 5px;}
.box li:before{
content: '';
position:absolute;
width:90%;
height:80%;
left:20px;
right:8px;
background: #f00;
-ms-transform:skew(-12deg) rotate(-4deg);
-webkit-transform:skew(-12deg) rotate(-4deg);
-moz-transform:skew(-12deg) rotate(-4deg);
-o-transform:skew(-12deg) rotate(-4deg);
box-shadow: 0 1px 4px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.3);
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.3);}
.box li:after{
content: '';
position:absolute;
width:90%;
height:80%;
left:20px;
right:8px;
background: #f00;
-ms-transform:skew(12deg) rotate(4deg);
-webkit-transform:skew(12deg) rotate(4deg);
-moz-transform:skew(12deg) rotate(4deg);
-o-transform:skew(12deg) rotate(4deg);
box-shadow: 0 1px 4px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.3);
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.3);}