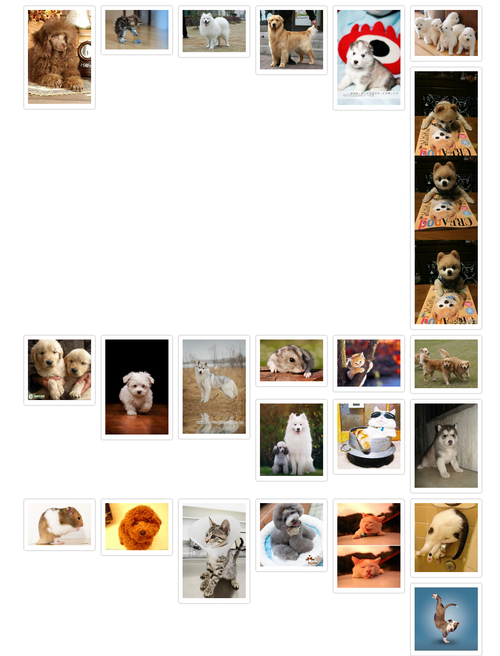
帮我看看为什么我打开还是这个样子?
$(window).on("load",function(){waterfall()})
function waterfall(){
var $boxs=$(".main>div");
var w=$boxs.eq(0).outerWidth();
var clos=Math.floor($(window).width()/w);
$(".main").width(w*clos).css("margin","0 auto" );
var hrry=[];
$boxs.each(function(i,n){
var h=$boxs.eq(i).outerHeight();
if(i<clos){
hrry[i]=h;
}else{
var minh=Math.min.apply(null,hrry);
var minhi=$.inArray(minh,hrry);
$(n).css({
position:"aboslute",
top:minh+"px",
left:minhi*w+"px"
})
hrry[minhi]+=$boxs.eq(i).outerHeight();
}
})
}