九宫格
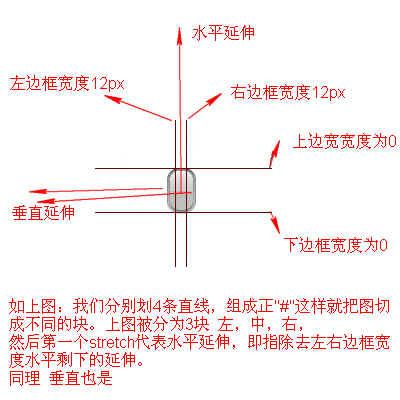
border-image-width 属性的四个之规定将边框图像分割为九个部分的偏移。它们代表了从区域的上、右、下、左侧向内的距离。如果忽略第四个值,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同

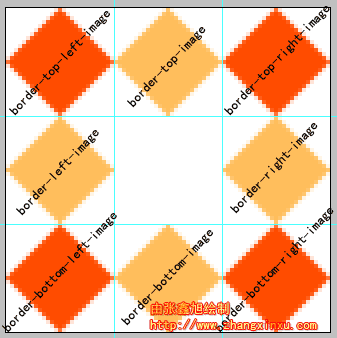
九宫图:

橙红色的四个边角的菱形区域称为“角边框图片”,在border-image中,角边框图片是没有任何展示效果的,不会平铺,不会重复,也不会拉伸,有点类似于视觉中盲点的意思。
上下区域即border-top-image和border- bottom-image区域受到展示效果属性的第一个参数——水平方向效果影响:如果为repeat,则此区域图片会水平重复,如果是round,则此 框框内的图片会水平平铺,如果是stretch,则此矩形域中的图片就会被水平拉伸。(下部分的实例会做具体演示)左右区域只有垂直方向上的效果,与上下 区域效果对应,不多说。

border-image绘制原理简述
1、调用边框图片
border-image的url属性,通过相对或绝对路径链接图片。
2、边框图片的剪裁
border-image的数值参数剪裁边框图片,形成九宫格。
3、剪裁图片填充边框
边框图片被切割成9部分,以一一对应的关系放到div边框的九宫格中,然后再压缩(或拉伸)至边框(border-width或border-image-width)的宽度大小。
4、执行重复属性
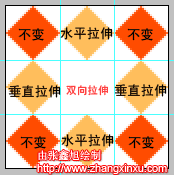
被填充至边框九宫格四个角落的的边框图片是不执行重复属性的。上下的九宫格执行水平方向的重复属性(拉伸或平铺),左右的格子执行垂直方向的重复属性,而中间的那个格子则水平重复和垂直方向的重复都要执行。
平铺,重复的意思:
这么比方吧,您从万科地产买了个99.5m*99.5m的毛坯房,地面要贴瓷砖,都是1m*1m的正方形瓷砖。如果是“平铺”,对不起,这1m边长 的瓷砖不行,要处理!怎么处理法?很简单,每个瓷砖压成0.995m*0.995m的,这样就可以了,所以,平铺就是以完整的单元铺满整个区域。如果是重 复,就直接把这1m*1m的瓷砖从一个角落一个一个的放置,放到头放不下了怎么办?直接把瓷砖从中间“咔”掉,于是最后会在房子的边角看到很多半截的瓷 砖
(整理自网络)
