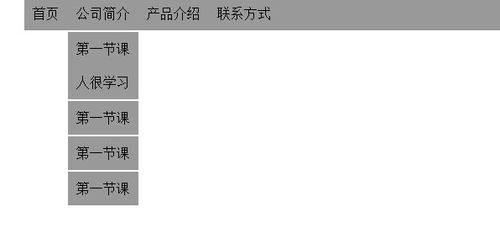
为什么二级菜单 li 宽度不自适应,希望能粘贴到你们的DW里面试下,麻烦各位了
大家帮我看戏哪里不对呀?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<STYLE type="text/css">
*{ margin:0px; padding:0px;}
#nav{ width:600px; height:40px; background:#999; margin:0px auto;}
ul{ list-style:none;}
ul li{ float: left; line-height:40px; text-align:center; position:relative;}
ul li a{ text-decoration:none; color:#000; display:block; padding:0px 10px; }
ul li a:hover{ color:#FFF; background:#9c3;}
ul li ul{ position:absolute; left:0px; top:40px;}
ul li ul li{ float: none; background:#999; margin-top:2px;}
ul li ul li a:hover{ color:#FFF; background:#9c3;}
</STYLE>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">公司简介</a>
<ul>
<li><a href="#">第一节课人很学习</a></li>
<li><a href="#">第一节课</a></li>
<li><a href="#">第一节课</a></li>
<li><a href="#">第一节课</a></li>
</ul>
</li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">联系方式</a></li>
</ul>
</div>
</body>
</html>