浮动后变化的原因:)
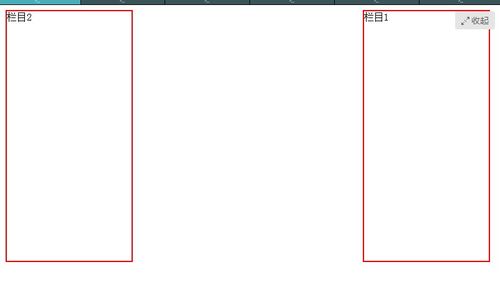
<!-div1右浮动,div2左浮动->

<style>
#div1{
float:right;
}
#div2{
float:left;
}
</style>
----
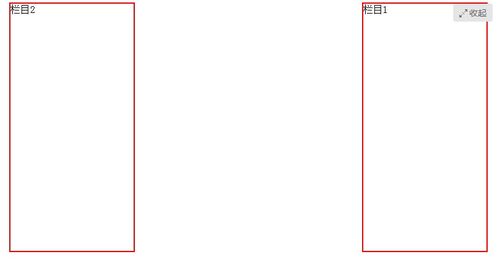
<!-div1 右浮动
这里div2 为啥 跑到左边了?
->
<style>
#div1{
float:right;
}

</style>
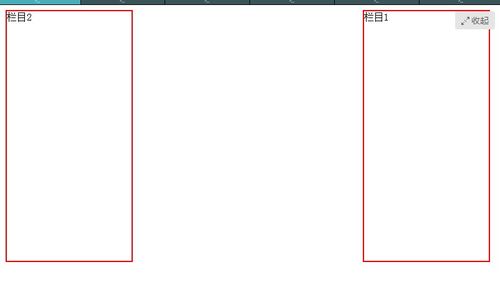
<!-div1右浮动,div2左浮动->

<style>
#div1{
float:right;
}
#div2{
float:left;
}
</style>
----
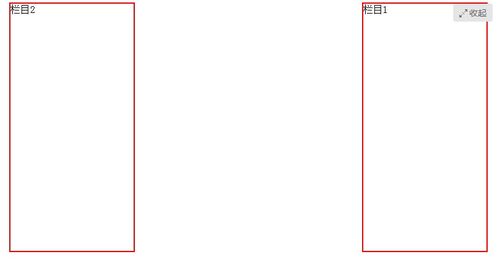
<!-div1 右浮动
这里div2 为啥 跑到左边了?
->
<style>
#div1{
float:right;
}

</style>
2014-12-14
举报