列表制作ul,li,相关问题
我想是将列表排一列。
代码:
<div class="top" >
<div class="top_content">
<ul class="top_ul">
<li class="top_content_li">设为首页</li>
<li class="top_content_li">加入收藏</li>
<li class="top_content_li">联系我们</li>
</ul>
</div>
</div><!--top结束-->
css样式代码:
.top_ul{
height:27px;
background:#F00;
}
.top
{width:100%;
height:27px;
background:url(../images/top_bg.jpg) repeat-x;
}
.top_content
{
width:1000px;
margin:0 auto;
}
.top_content_li
{
float: right;
list-style-image:url(../li_bg.gif);
width: 70px;
line-height:27px;
}
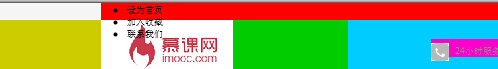
效果却是这样: