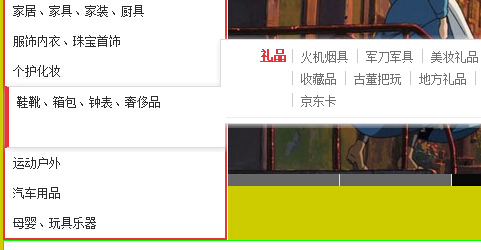
关于导航菜单被遮住的问题
老师好,在学习过程中,我是把做的导航放在一个div里,但是当鼠标放上导航栏时,如果给的div长度不够,导航栏原本拉长的效果就会被遮蔽起来。如果把DIV长度自由,又会使得整个div随着导航栏拉长的效果拉长。这个应该怎么改进呢?谢谢老师啦。




代码是下面的,因为是菜单有点多,不过中间都不需要看。
.kuang{
wight:1000px;
background-color:#000;
}
.kuang_left{
width:225px;
float:left;
background-color:#FFF;
}
.kuang_right{
width:775px;
background-color:#F63;
float:right;
}
.kuang_right_nav {
height: 40px;
background-color:#0FF;
float:left;
}
.nav_left {
width: 10px;
background-color:#363;
/*background:url(../images/nav_left.jpg) no-repeat;*/
}
.nav_mid {
width:765px;
background-color:#033;
/*background:url(../images/nav_bg.jpg) repeat-x;*/
line-height: 40px;
}
.nav_right {
width: 10px;
background-color:#606;
/*background:url(../images/nav_right.jpg)repeat-x;*/
}
.nav_left, .nav_mid, .nav_right {
height: 40px;
float: left;
display: inline;
}
.nav_mid_li {
float: left;
list-style-type: none;
width:85px;
font-family: "微软雅黑";
text-align: center;
}
.nav_mid_left {
width: 560px;
float: left;
display: inline;
}
.nav_mid_right {
width: 200px;
float: left;
display: inline;
}
.search_text {
width: 190px;
float: left;
height: 25px;
margin-top: 5px;
background:url(../images/search.jpg) no-repeat right center;
background-color: #FFF;
border: 1px solid #FFF;
padding-right: 25px;
}
.ad{
width:560px
height:310px;
overflow:hidden;
float:left;
}
.kuang_right_right{
width:213px;
height:310px;
float:right;
background-color:#FC6;
}
.topmenu
{
display: block;
width: 220px;
border: 2px solid #e4393c;
margin: 0;
padding: 0;
}
.toptitle
{
height: 40px;
line-height: 40px;
text-align: left;
font-size: 11pt;
font-weight: bold;
color: White;
background: #e4393c;
padding-left: 20px;
}
.topmenu li
{
height: 30px;
line-height: 30px;
font-size: 11pt;
list-style-type: none;
text-align: left;
padding-left: 8px;
z-index: 3;
background-image: url(1.png);
background-repeat: no-repeat;
background-position: right;
}
.topmenu li a
{
text-decoration: none;
color: #313131;
}
.topmenu li a:hover
{
text-decoration: underline;
font-weight: bold;
color: #e4393c;
}
.topmenu .lihover /*鼠标移动到上面时,应用的样式*/
{
border: 1px solid #DDD;
border-right: 0;
box-shadow: 0 0 8px #DDD;
-moz-box-shadow: 0 0 8px #DDD;
-webkit-box-shadow: 0 0 8px #DDD;
background-image: none;
height:60px;
border-left:4px solid #e4393c;
}
.topmenu .lihover .submenu /*悬浮层*/
{
display: block;
}
.topmenu .lihover span /*白色小方框*/
{
background: white;
display: inline-block;
z-index: 20;
width: 20px;
height: 60px;
float: right;
position: relative;
}
.topmenu li b
{
display:none;
}
.topmenu .lihover b
{
display:block;
height:30px;
line-height:30px;
font-weight:normal;
font-size:10pt;
}
.submenu
{
display: none;
width: 715px;
left: 220px;
position: absolute;
top: 40px;
border: 1px solid #DDD;
z-index: 4;
background: white;
box-shadow: 0 0 8px #DDD;
-moz-box-shadow: 0 0 8px #DDD;
-webkit-box-shadow: 0 0 8px #DDD;
}
.leftdiv
{
float: left;
width: 490px;
margin: 5px;
}
.rightdiv
{
float: left;
width: 200px;
margin: 5px;
}
.leftdiv dl
{
display: block;
border-bottom: 1px solid #EEE;
padding-bottom: 6px;
overflow: hidden;
}
.leftdiv dl dt
{
display: block;
float: left;
width: 60px;
text-align: right;
height: 22px;
line-height: 22px;
padding-right: 6px;
}
.leftdiv dl dt a
{
color: #e4393c;
font-weight: bold;
text-decoration: underline;
font-size: 10pt;
}
.leftdiv dl dd
{
display: block;
overflow: hidden;
}
.leftdiv dl dd a
{
display: block;
float: left;
border-left: 1px solid #CCC;
color: #737373;
font-size: 9pt;
padding: 0 8px;
height: 14px;
line-height: 14px;
margin: 4px 0;
}
.rightdiv dl dd
{
margin: 3px 0;
}
.rightdiv dl dt
{
color: #e4393c;
font-weight: bold;
font-size: 10pt;
}
.rightdiv dl dd a
{
font-size: 9pt;
color: #737373;
line-height: 22px;
}
.rightdiv dl dd a:hover
{
color: #737373;
font-weight: normal;
}
.rightPic
{
position:relative;
right:-35px;
bottom:-30px;
}
上面是CSS样式。
<div class="kuang">
<div class="kuang_left">
<ul class="topmenu"><!--导航菜单开始-->
<div class="toptitle">
全部商品分类
</div>
<li><a href="#">图书、音像、数字商品</a><span></span> <b><a href="#">文学</a> <a href="#">经管</a>
<a href="#">畅读VIP</a></b>
<div class="submenu">
<div class="leftdiv">
<dl>
<dt><a href="#">电子书</a></dt>
<dd><a href="#">免费</a> <a href="#">小说</a> <a href="#">励志与成功</a>
<a href="#">婚恋/两性</a><a href="#">文学</a> <a href="#">经管</a>
<a href="#">畅读VIP</a>
</dd>
</dl>
<dl>
<dt><a href="#">数字音乐</a></dt>
<dd><a href="#">通俗流行</a> <a href="#">古典音乐</a> <a href="#">摇滚说唱</a>
<a href="#">爵士蓝调</a><a href="#">乡村民谣</a> <a href="#">有声读物</a>
</dd>
</dl>
</li><!--图书、音像、数字商品结束-->
<li><a href="#">家用电器</a> <span></span>
<div class="submenu">
<div class="leftdiv">
<dl>
<dt><a href="#">大 家 电</a></dt>
<dd>
<a href="#">平板电视</a> <a href="#">空调</a> <a href="#">冰箱</a>
<a href="#">洗衣机</a> <ahref="#">家庭影院</a> <a href="#">DVD</a>
<a href="#">迷你音响</a> <a href="#">烟机/灶具</a><a href="#">热水器</a>
<a href="#">消毒柜/洗碗机</a> <a href="#">酒柜/冷柜</a> <a href="#">家电配件</a>
</dd>
</dl>
</div>
<div class="rightdiv">
</div>
</div>
</li><!--家用电器结束-->
</ul>
</div><!--kuang_left导航菜单区域结束-->
<div class="kuang_right">
<div class="kuang_right_nav">
<div class="nav_left"></div>
<div class="nav_mid">
<div class="nav_mid_left"></div>
<ul>
<li class="nav_mid_li ">设为首页</li>
<li class="nav_mid_li ">加入收藏</li>
<li class="nav_mid_li ">联系我们</li>
<li class="nav_mid_li ">设为首页</li>
</ul>
<div class="nav_mid_right">
<form action=""method="post">
<input type="text"class="search_text"/>
</form>
</div>
</div><!--nav mid结束-->
<div class="num"></div>
</div><!--kuang_right_nav结束-->

