怎么使solid在文字下面,然后文字与文字间还有空隙,这个效果完全反了

怎么弄啊

怎么弄啊
2014-12-09
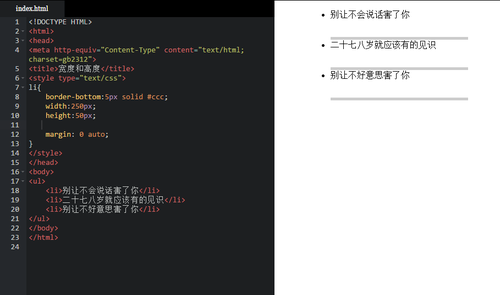
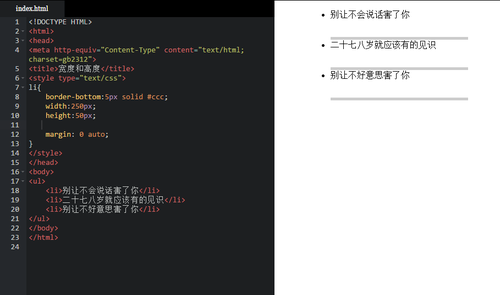
你好,你图中的代码之所以没达到你想要的效果是因为:
你图中代码是给每个li元素设置下边框。并且由于你图中代码还给每个li设置了50px的高度,所以就造成了图中的效果:一个高50px的盒子内有一个5PX的灰色下边框,文字按照默认的排列方式自上而下自左向右的排列着。看起来就好像是文字下划线放错了位置似得,其实这不是下划线。
关于文字下划线的知识点会在你所学的《HTML+CSS基础课程》第10-5小节中。但是这的下划线效果只能达到添加一条下划线而无法自定义下划线样式。无法达到你想要的5px像素的灰色下划线。
所以想要达到你说的:使得实线在文字下面可以这么做:
在你的HTML代码中给每段文字加一个<span>或者<a>标签。然后给span或者a标签添加border-bottom:5px solid #ccc;
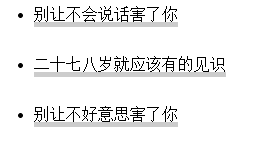
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<style type="text/css">
li{
width:250px;
height:50px;
}
span{
border-bottom:5px solid #ccc;
}
</style>
</head>
<body>
<ul>
<li><span>别让不会说话害了你</span></li>
<li><span>二十七八岁就应该有的见识</span></li>
<li><span>别让不好意思害了你</span></li>
</ul>
</body>
</html>举报