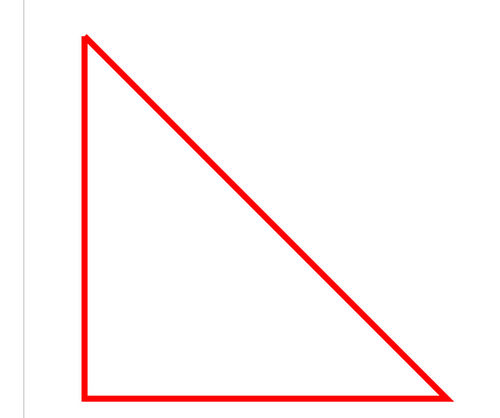
当linewidth=10的时候我得到了一个缺角的三角形,谁能帮我修改下代码让我得到一个完整的三角形

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Canvas 特效</title>
</head>
<body>
<canvas id="canvas" style="border:1px solid #aaa; display:block; margin:50px auto;" >
当前浏览器不支持Canvas,请更换浏览器后再试
</canvas>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 800;
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(700,700);
context.lineTo(100,700);
context.lineTo(100,100);
context.lineWidth = 10;
context.strokeStyle = "red";
context.stroke();
}
</script>
</body>
</html>

