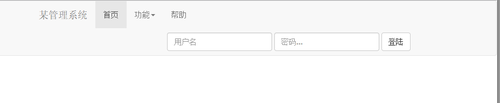
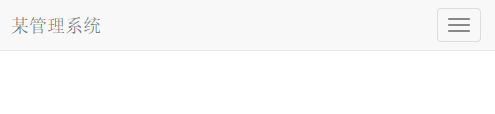
为什么缩小一点时出现了问题呢老师,全屏和最小都没问题。
为什么缩小一点时出现了问题呢老师,全屏和最小都没问题。



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>navBar</title>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9] >
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<script src="js/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div>
<div>
<button type="button" class="navbar-toggle collapsed" data-target="#main-menu" data-toggle="collapse">
<span></span>
<span></span>
<span></span>
<span></span>
</button>
<a href="#">某管理系统</a>
</div>
<div id="main-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li>
<a href="#" data-toggle="dropdown">功能<span></span></a>
<ul role="menu">
<li>业务功能</li>
<li><a href="#">信息建立</a></li>
<li><a href="#">信息查询</a></li>
<li><a href="#">信息管理</a></li>
<li></li>
<li>业务功能</li>
<li><a href="#">设置</a></li>
</ul>
</li>
<li><a href="#">帮助</a></li>
</ul>
<form action="" role="form" class="navbar-form pull-right">
<div>
<input type="text" placeholder="用户名"/>
<input type="text" placeholder="密码..."/>
<button type="submit" class="btn btn-default ">登陆</button>
</div>
</form>
</div>
</div>
</nav>
<script src=" http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
