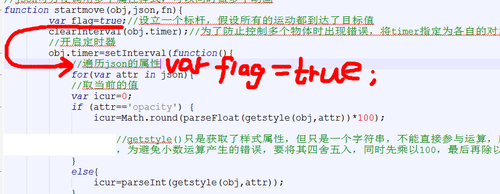
能帮我看一下代码吗,我就是将老师最后讲完的完美框架想课后再试一试链式动画和多物体动画,发现都会出现问题啊
问题1
如题,不能鼠标移入一次就可以先宽再高再透明度,而是需要分别移入三次,谁能帮我看一下啊,痛苦了好久,谢谢拉!!!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
#div1{
margin-bottom:10px;
width: 100px;
height:100px;
background: yellow;
border: 5px solid #000;
opacity: 0.3;
border-radius: 10px;
}
</style>
<script type="text/javascript" src="move.js"></script>
<script type="text/javascript">
window.onload=function(){
var odiv=document.getElementById("div1");
odiv.onmouseover=function(){
startmove(odiv,{width:200},function(){
startmove(odiv,{height:200},function(){
startmove(odiv,{opacity:100});
});
});
}
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>
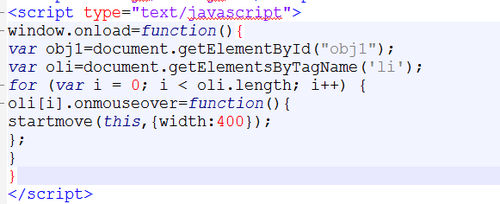
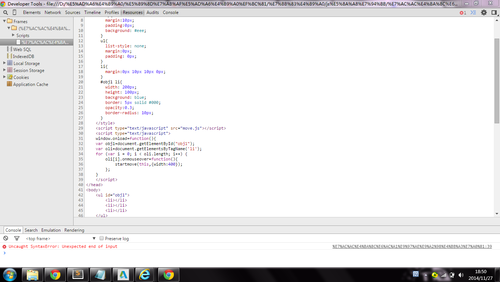
问题2
同一个文件中,我又写了以下代码,还是发现有问题,这是怎么回事呢
var obj1=document.getElementById("obj1");
var oli=document.getElementsByTagName('li');
for (var i = 0; i < oli.length; i++) {
oli[i].onmouseover=function(){
startmove(this,{width:400});
}
}