为什么用了.lastChild获取的才是table节点?
如题:
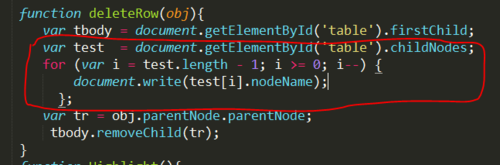
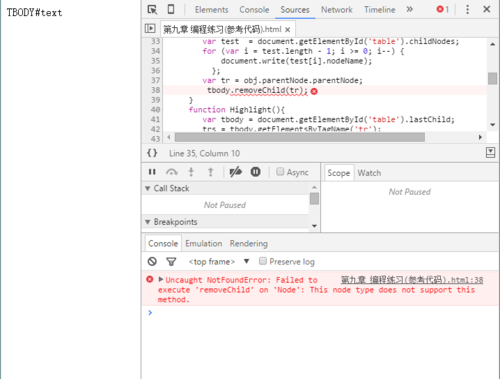
偌颜宁解释说:table的子元素是text空节点和tbody节点,而tr和td都在tbody节点中,所以需要获取table的最后一个子节点元素才行
问题一:意思是通过.lastChild获取的实际是tbody节点么?但事实上课程已给的代码中</tr>和</table>之间还有空格,也就是说我认为tbody节点后还有text空节点,怎么能确定通过.lastChild获取的不是text空节点呢?
问题二:table中如果用tbody的话,亦须先用thead和tfoot,即便thead中不同时含有tr、td(含的是th、td),tfoot中却同时含有tr和td,为什么偌颜宁解释table的子元素是text空节点和tbody节点,而不是text空节点、thead节点、tfoot节点和tbody节点以及tbody后可能的text空节点?
只是对偌颜宁的解答仍有些疑惑不理解,没别的意思。望热心的学友帮忙解答一下我的两个问题,谢谢