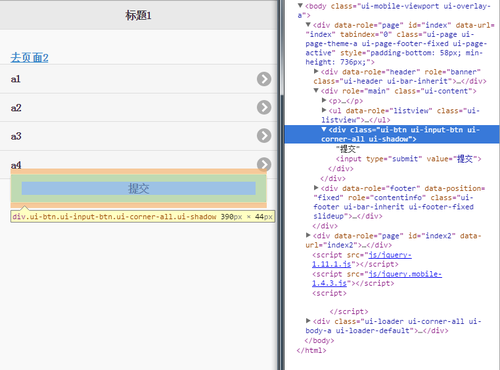
提交按钮偏移

<div role="main" class="ui-content"> <p><a href="#index2" data-transition="slideup">去页面2</a></p> <ul data-role="listview"> <li><a href="#">a1</a></li> <li><a href="#">a2</a></li> <li><a href="#">a3</a></li> <li><a href="#">a4</a></li> </ul> <input type="submit" value="提交"/> </div>
提交按钮向上偏移了>>求解?
ps:这是bug吗?

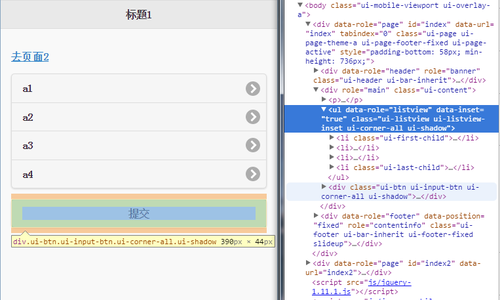
添加data-inset="true"之后就好了!
