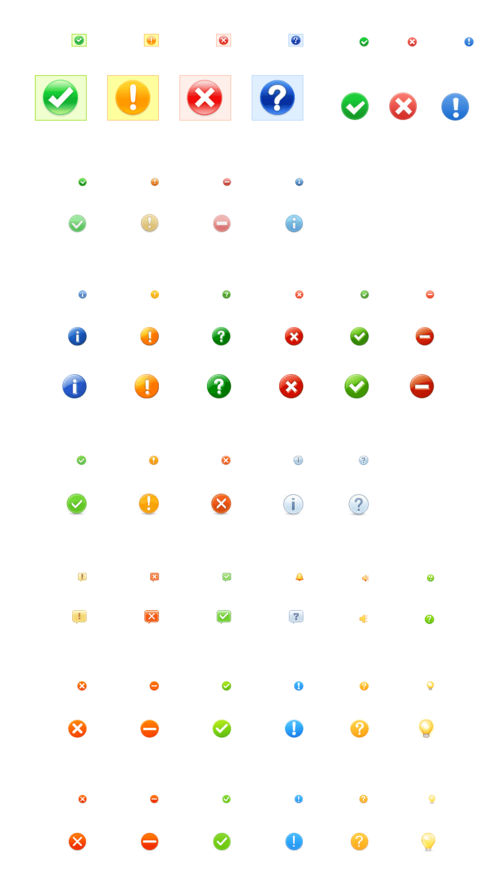
显示验证结果的小图标
老师我想知道<i>标签是怎么回事,在做验证的时候后面出现的那个提示的小图标是怎么做的
老师我想知道<i>标签是怎么回事,在做验证的时候后面出现的那个提示的小图标是怎么做的
2014-11-15
<i> 标签显示斜体文本效果。
<i> 标签和基于内容的样式标签 <em> 类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。
图标需要先上网下载小图标图片,随便下载一个就行,这是我下载的
然后css导入图片
.msg i{
background: url(../images/sprite.png) no-repeat;
}
然后选定你要的小图标,有ps或者我用的window自带图片编辑器查看你所选的图标大小,我选的是倒数第二行的大小是18px 18px的 由于i元素是行元素设置不了width和height所以要设置成inline-block,最终调整完是这样的
.msg i{
display: inline-block;
vertical-align: middle;
width: 18px;
height: 18px;
margin: 0px 2px 3px;
background: url(../images/sprite.png) no-repeat;
}
然后用background-position来定位选取你所要的小图标,位置还是图片编辑器里找到,先是小图标顶端到图片顶端距离然后是小图标左边到图片左边距离前面再加“-”符合就可以了,下面这是我选的图标位置
.msg .ati{background-position: -746px -1383px;}
.msg .err{background-position: -135px -1383px;}
.msg .ok{background-position: -386px -1383px;}
【用 <i> 元素做图标在语义上是不正确的(虽然看起来像 icon 的缩写);
<i> 比 <span> 短,但 gzip 后差异很小,不过打字可以少按三个键;
多数图标用的是空 <i> 元素,配合 ::before 伪元素实现,因为没有内容,读屏器不会朗读(这样即使有特殊处理也跳过了),机器理解起来应该也没什么影响。
综合来看,从实用性上暂时没看出有什么缺陷,所以目前用不用 <i> 取决于你对于遵循规范有多洁癖。
另外我的观点是:大家都遵循开放的标准来做事,未来可能少走弯路。少用 hack 的方法解决问题,有助于你写出向未来兼容的代码。喜欢用 <i> 写图标的朋友可以去 HTML 规范的邮件组提建议,争取完善它的使用场景,让它成为规范的一部分,那就更完美了。】------这个关于 i 标签的解释摘自知乎
举报