<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.calcdemo.MainActivity" tools:ignore="MergeRootFrame" > <EditText android:id="@+id/et_input" android:layout_width="fill_parent" android:layout_height="60dip" android:background="@drawable/white_bg" android:gravity="right|bottom" android:text="123.56" android:textSize="36sp" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="match_parent" android:layout_marginTop="20dp" android:orientation="horizontal" android:gravity="center_horizontal"> <Button android:id="@+id/but_clear" android:layout_width="60dp" android:layout_height="60dp" android:text="C" android:textSize="20sp" android:gravity="right|bottom"/> <Button android:id="@+id/but_del" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="10dp" android:text="Del" android:textSize="20sp" android:gravity="right|bottom"/> <Button android:id="@+id/but_divide" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="10dp" android:text="/" android:textSize="20sp" android:gravity="right|bottom"/> <Button android:id="@+id/but_multply" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="10dp" android:text="X" android:textSize="20sp" android:gravity="right|bottom"/> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="match_parent" android:layout_marginTop="20dp" android:orientation="horizontal" android:gravity="center_horizontal"> <Button android:id="@+id/but_7" android:layout_width="60dp" android:layout_height="60dp" android:text="7" android:textSize="20sp" android:gravity="right|bottom"/> <Button android:id="@+id/but_8" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="10dp" android:text="8" android:textSize="20sp" android:gravity="right|bottom"/> <Button android:id="@+id/but_9" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="10dp" android:text="9" android:textSize="20sp" android:gravity="right|bottom"/> <Button android:id="@+id/but_minus" android:layout_width="60dp" android:layout_height="60dp" android:layout_marginLeft="10dp" android:text="-" android:textSize="20sp" android:gravity="right|bottom"/> </LinearLayout> </LinearLayout>
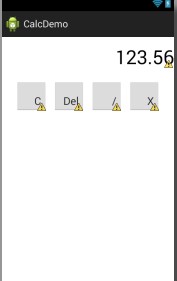
哪里的问题,怎么两个linearLayout重叠在一起了?效果成了这个样子