“未设置偏移量时,都定位在父元素的左上角 ”
这句话有点儿问题呀?
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Examples</title>
<style type="text/css">
#abc{
width: 300px;
height: 300px;
background: #eee;
}
#pos_abso{position: absolute;background: red;width: 200px;height: 200px;}
#ddd{background:#339;width:400px;height:400px;}
</style>
</head>
<body>
<div id="abc"></div>
<div id="pos_abso"></div>
<div id="ddd"></div>
</body>
</html> 





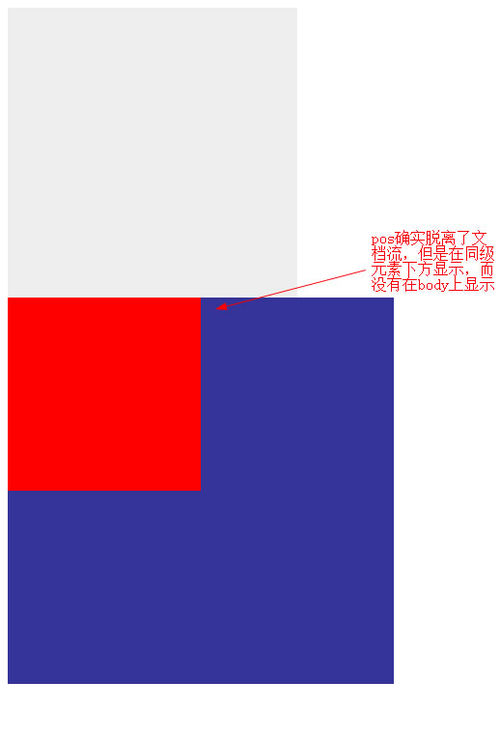
 这个问题我自己试验了一下,也去w3c的演示试了,我觉得这个是对的。
这个问题我自己试验了一下,也去w3c的演示试了,我觉得这个是对的。