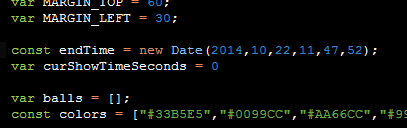
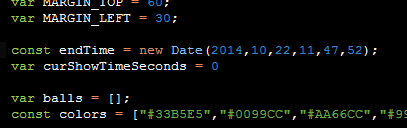
为什么还是不行呢,我直接用countdown5-2的index.html打开的,现在时间是2014-10-21-10-55,然后我修改了endtime,在浏览器是一片空白什么也没有,求解~~

前面的发错地方了
为什么还是不行呢,我直接用countdown5-2的index.html打开的,现在时间是2014-10-21-10-55,然后我修改了endtime,在浏览器是一片空白什么也没有,求解~~

前面的发错地方了
2014-10-21
其实只需要把endTime设置成动态的,比如根据当前时间再向后设置60秒就好了。具体要怎么写,还需要查一下js时间相关的函数哦。
具体到小球的蓝色,是靠canvas的fillStyle来设置的。这个课程对于fillStyle有所介绍,对于fillStyle更加详细的介绍,可以在《Canvas绘图详解》这个课程里找到:)
又发现一位好老师~~~
我还没有接触js哦,不会改,另外时间原来蓝色的球的颜色怎么改?
http://liuyubobobo.com 您太厉害了,业内高手呀!很是崇拜,这个这个微博是必须关注的,希望老师帮帮忙
现在的倒计时就是倒计时到endTime这个具体时间哦~ 如果你想每次打开网页,就倒计时60秒或者一段时间,其实也很简单哦,可以自己想想看怎么实现?
另外,这个demo在我的网站上(http://liuyubobobo.com)本身是一个时钟程序,可以想想怎么实现?
加油!
举报