.nav-stacked > li + li {
margin-top: 2px;
margin-left: 0;
}
li +li 什么意思呀?
.nav-stacked > li + li {
margin-top: 2px;
margin-left: 0;
}
li +li 什么意思呀?
2014-10-17
--------------紧急补充---------------------
经验证发现刚才的回答是错的!!
因为慕课现在还没有编辑功能,只能在这里重新回答一下:
验证代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商家类表</title>
<style type="text/css">
.nav-stacked > li + li{
background-color: #333;
color:#fff;
}
</style>
</head>
<body>
<ul class="nav-stacked">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul>
<li>5</li>
</ul>
</body>
</html>
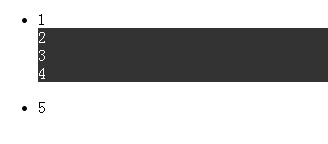
验证效果:

根据验证结果:可以看出
.nav-stacked > li + li 是对 类名为nav-stacked所包含的的除去第一个li元素 作用,即从第二个li元素开始作用;父元素类名如果不是nav-stacked,同样不起作用。
.nav-stacked > li + li:可以分为两部分
前半部分:.nav-stacked > li
后半部分:li
中间部分:"+"在此起到连接的作用
所以,不应该把“li+li”单独拿出来理解。
关于问题:
查看文档可知:
element>element div>p 选择父元素为 <div> 元素的所有 <p> 元素。
element+element div+p 选择紧接在 <div> 元素之后的所有 <p> 元素。
>所起的作用在css里是子元素选择器,意思是只选择当前元素符合条件的子元素,但是不包含孙元素及更深入的元素
所以,.nav-stacked > li + li这句代码的意思可以理解为:
父元素nav-stacked所包含的所有子元素 li,以及之后出现的所有li元素
举报