请问
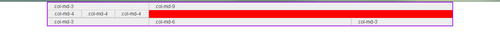
<div class="container"> <div class="row"> <div class="col-md-3">.col-md-3 <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> </div> <div class="col-md-9">.col-md-9</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-3">.col-md-3</div> </div> </div>
怎么去除两边的宽度?现在是居中的,两边留了空白。