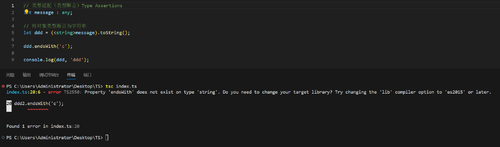
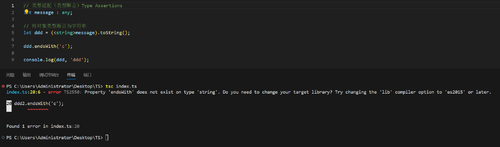
你好,我进行使用 any 类型断言为 string 的时候,使用 tsc index.ts 进行运行的时候,会进行报错,请问怎么解决?

请问这种怎么进行解决

请问这种怎么进行解决
2024-11-12
根据你的描述和提供的截图,问题的核心在于 TypeScript 编译器报告了一个错误,指出 endsWith 方法不存在于 string 类型上。这通常是因为 TypeScript 的库设置(lib)不包含对这个方法的支持。
要解决这个问题,你需要更新你的 TypeScript 配置文件(通常是 tsconfig.json),以确保它包含了对 ES2015 或更高版本的支持。endsWith 方法是在 ES2015 中引入的,因此需要确保你的项目支持这个版本或更高版本的 ECMAScript。
以下是如何修改 tsconfig.json 文件来解决这个问题的步骤:
tsconfig.json 文件。"compilerOptions" 对象中,添加或修改 "lib" 属性,确保它至少包含 "es2015"。{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"lib": ["es2015", "dom"],
// 其他选项...
},
// 其他配置...
}
如果你的 tsconfig.json 文件中还没有 lib 属性,你可以直接添加它:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"lib": ["es2015", "dom"],
// 其他选项...
},
// 其他配置...
}
完成这些更改后,再次运行 tsc index.ts,应该就不会再出现关于 endsWith 方法的错误了。
假设你的原始代码如下:
let message : any;
// 将对象类型断言为字符串
let ddd = (<string>message).toString();
ddd.endsWith('c');
console.log(ddd, 'ddd');
在确保 tsconfig.json 已经正确配置之后,这段代码应该可以正常编译。如果 message 变量在运行时确实是一个字符串,那么这段代码将会输出 true 或 false,取决于 message 是否以 'c' 结尾。
希望这能帮助你解决问题!如果有其他疑问,请随时提问。
举报