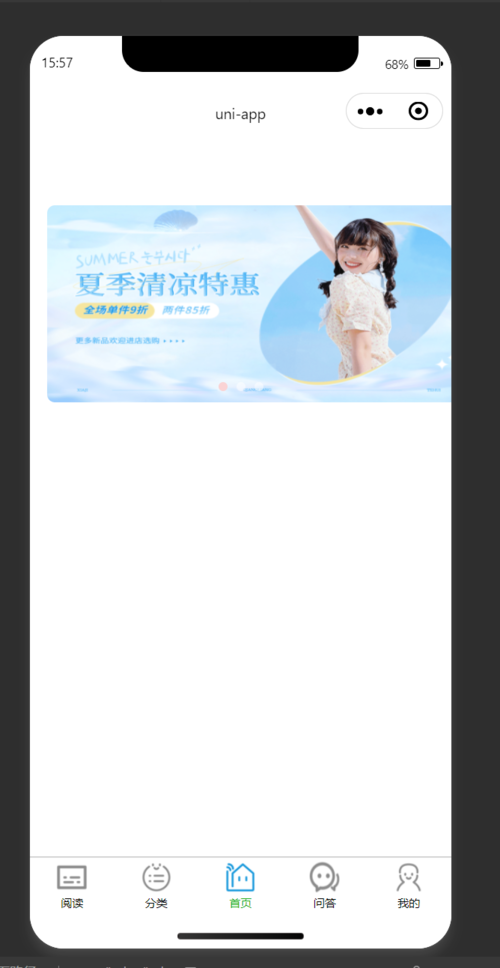
老是请问我在swiper-item中设置了padding 超出了父容器100%的宽度 导致swiper显示异常,请问一下这种情况如何解决呢
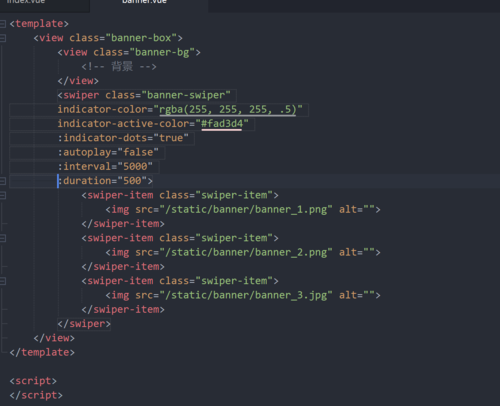
<template> <view class="banner-box"> <view class="banner-bg"> <!-- 背景 --> </view> <swiper class="banner-swiper" indicator-color="rgba(255, 255, 255, .5)" indicator-active-color="#fad3d4" :indicator-dots="true" :autoplay="false" :interval="5000" :duration="500"> <swiper-item class="swiper-item"> <img src="/static/banner/banner_1.png" alt=""> </swiper-item> <swiper-item class="swiper-item"> <img src="/static/banner/banner_2.png" alt=""> </swiper-item> <swiper-item class="swiper-item"> <img src="/static/banner/banner_3.jpg" alt=""> </swiper-item> </swiper> </view> </template>
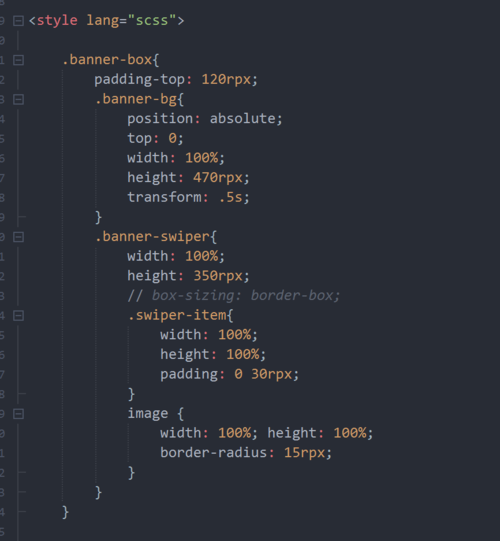
<style>
.banner-box{
padding-top: 120rpx;
.banner-bg{
position: absolute;
top: 0;
width: 100%;
height: 470rpx;
transform: .5s;
}
.banner-swiper{
width: 100%;
height: 350rpx;
// box-sizing: border-box;
.swiper-item{
width: 100%;
height: 100%;
padding: 0 30rpx;
}
image {
width: 100%; height: 100%;
border-radius: 15rpx;
}
}
}
</style>