setValue的值,监听的是num的值,为什么useCallBack里输出两遍
import React, { useCallback, useEffect, useLayoutEffect, useMemo, useState} from "react";
let set = new Set()
function StateFunction() {
const [value, setValue] = useState(100)
const [num, setNum] = useState(1)
const getNumberCallBack = useCallback(function() {
console.log('num值不变===', num, num*2) // 输出了两遍
return num * 2
}, [num])
set.add(getNumberCallBack)
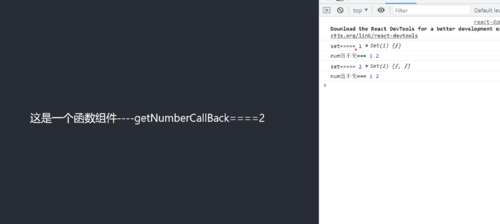
console.log('set=====', set.size, set)
return <div onClick={() => setValue(value + 1)}>
这是一个函数组件----
{'getNumberCallBack====' + getNumberCallBack()}
</div>