哪里错了?
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>confirm</title>
<script type="text/javascript">
function rec(){ //函数
var mymessage=confirm("你是男士?");//变量加上消息对话框
if(mymessage==true) //if和else是判断语句
{
document.write("你是女士!");
}
else
document.write("你是男士!");
}
</script>
<script type="text/javascript">
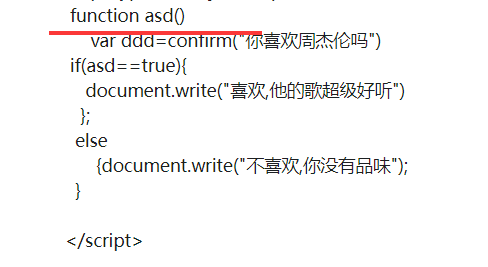
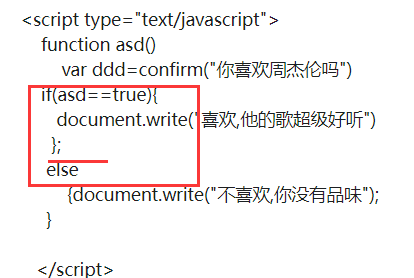
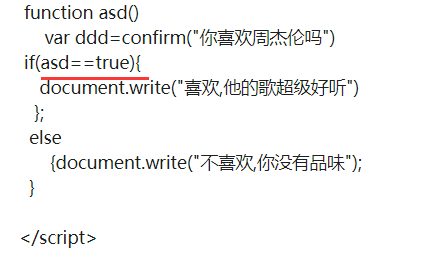
function asd()
var ddd=confirm("你喜欢周杰伦吗")
if(asd==true){
document.write("喜欢,他的歌超级好听")
};
else
{document.write("不喜欢,你没有品味");
}
</script>
</head>
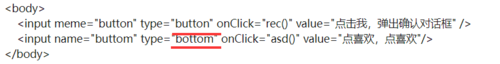
<body>
<input meme="button" type="button" onClick="rec()" value="点击我,弹出确认对话框" />
<input name="buttom" type="bottom" onClick="asd()" value="点喜欢,点喜欢"/>
</body>
</html>