HTML调整

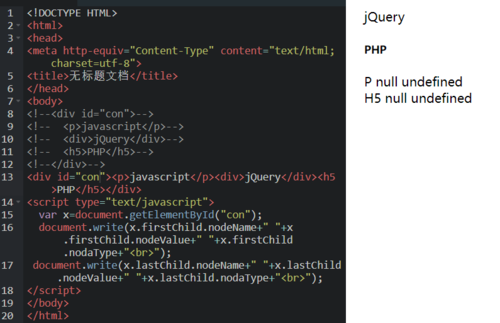
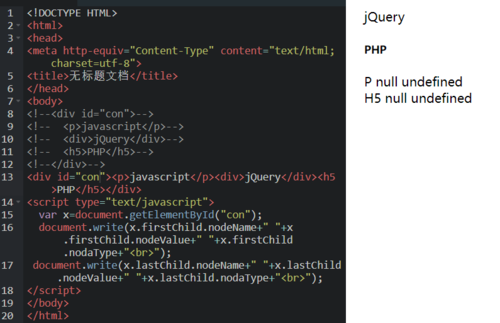
为什么div 那部分改成这样只会才会输出这个结果呢?

为什么div 那部分改成这样只会才会输出这个结果呢?
2022-03-31
请查看上一节讲解的最后部分。
一句话总结:如果不调整为同一行,那么除IE以外的浏览器,firstChild和lastChild都是空白节点,所以输出结果是#text
------------------------以下复制于上一节最后的讲解--------------------------------------
1. IE全系列、firefox、chrome、opera、safari兼容问题
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3 节点类型:1
举报