有没有大神看看咋出错了呀
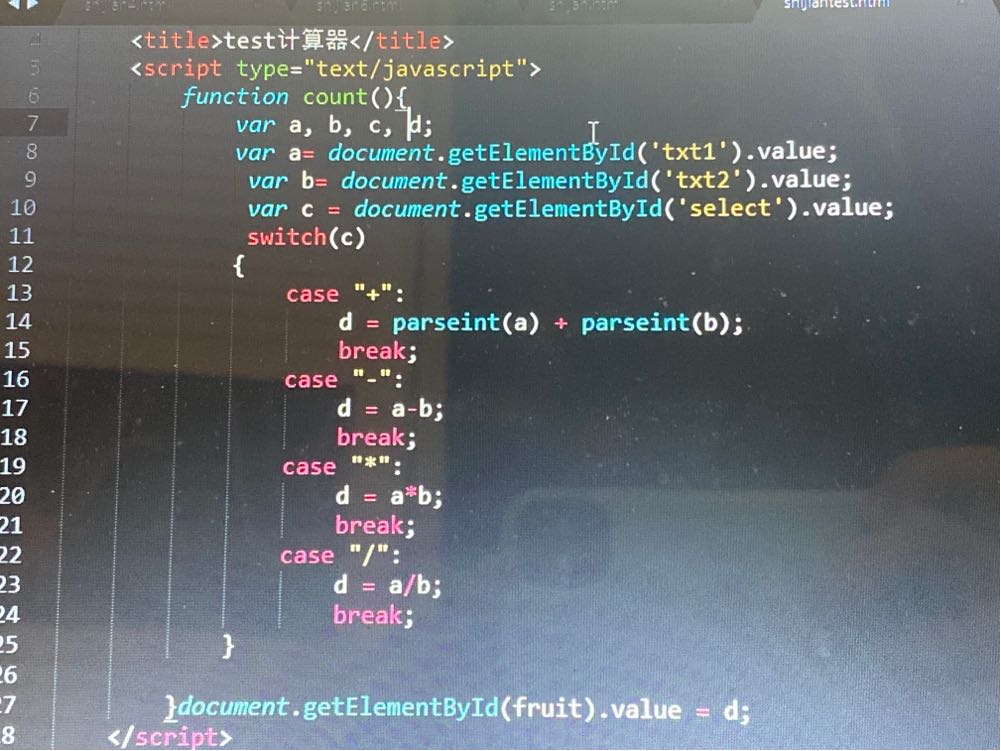
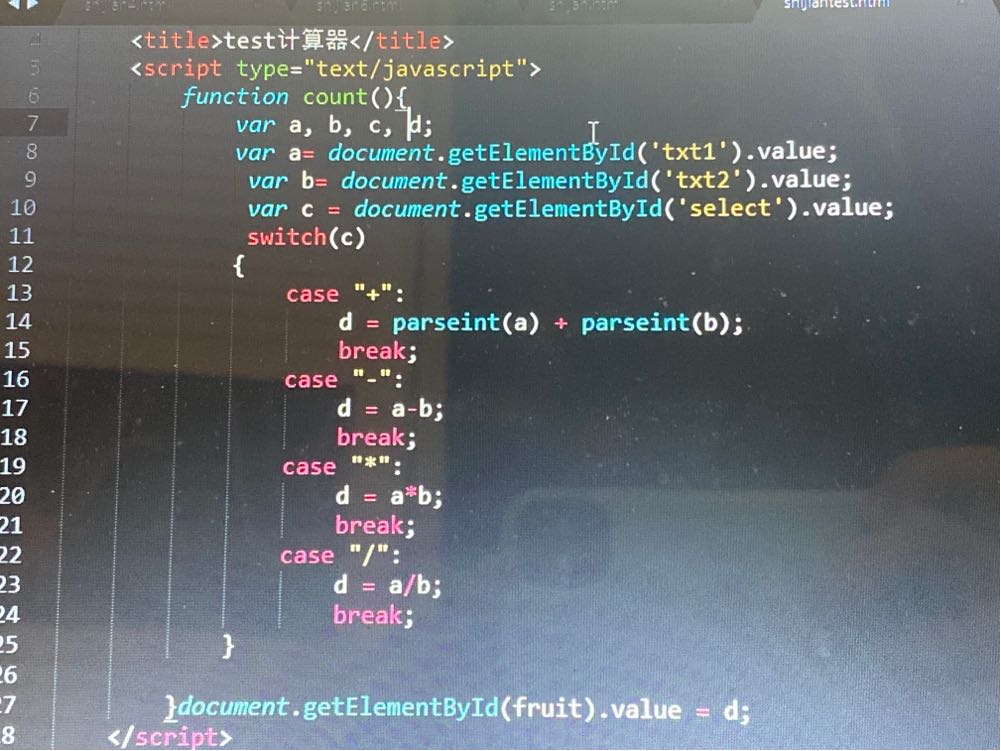
相关截图:
相关截图:
2021-07-30
a、b要从字符串转换为数值才能进行数值运算,例:
b.value=praseInt(a)+praseInt(b);
完整代码:
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var num1=document.getElementById("txt1").value;
var num2=document.getElementById("txt2").value;
var opera=document.getElementById("select").value;
var summ=document.getElementById("fruit");
switch(opera)
{
case "+":{
summ.value=parseInt(num1)+parseInt(num2);
};break;
case "-":{
summ.value=parseInt(num1)-parseInt(num2);
};break;
case "*":{
summ.value=parseInt(num1)*parseInt(num2);
};break;
case "/":{
summ.value=parseInt(num1)/parseInt(num2);
};break;
}
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = 'onclick="count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' / >
</body>
</html>
举报