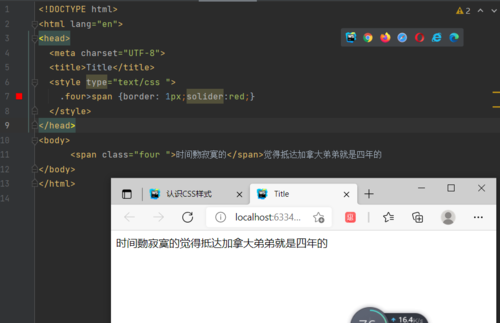
为什么运行不出来

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css ">
.four>span {border: 1px;solider:red;}
</style>
</head>
<body>
<span class="four ">时间覅寂寞的</span>觉得抵达加拿大弟弟就是四年的
</body>
</html>
