为什么我用span实践出的效果与老师不同?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
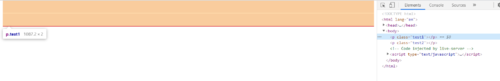
.test1 {
font-size: 36px;
line-height: 0;
border: 1px solid pink;
}
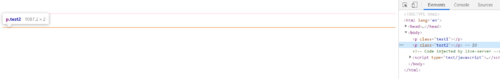
.test2 {
font-size: 0;
line-height: 36px;
border: 1px solid rgb(219, 56, 56);
}
</style>
</head>
<body>
<p class="test1"></p>
<p class="test2"></p>
</body>
</html>