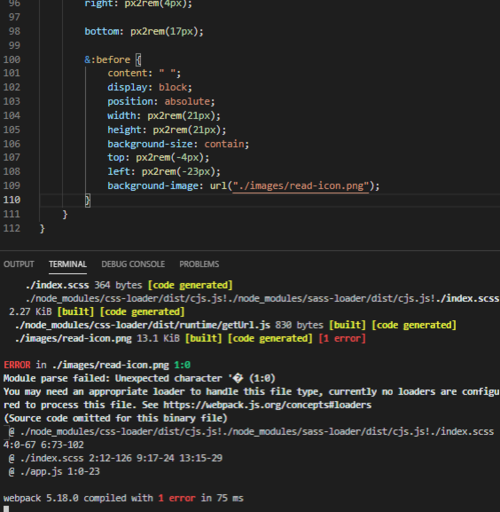
scss文件中引入图片,webpack编译错误?
scss文件中引入图片,webpack编译错误?

webpack.config,js 代码要怎么更改
var webpack = require("webpack");var path = require("path");module.exports = { mode: "development", entry: [ "./app.js" ], output: { path: path.resolve(__dirname, "./build"), filename: "bundle.js" }, module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] }, { test: /\.scss$/i, use: ["style-loader", "css-loader", "sass-loader" ] }, { test: /\.(png | jpg)$/i, use: ["url-loader?limit=8192"] }, ] }}