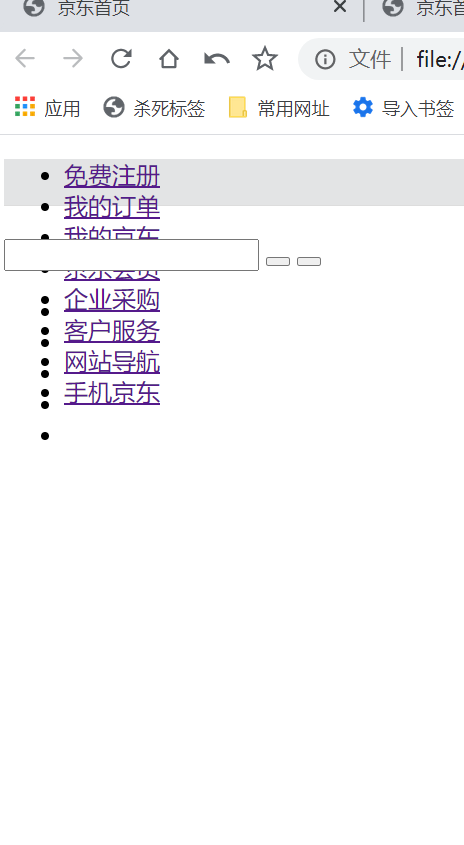
一样的代码,为什么我的就是不横排,只能坚排?
.nav {
height: 30px;
background:#e3e4e5;
border-bottom: 1px solid #ddd;
}
.nav-box {
margin: 0px auto;
width: 1190px;
text-align: right;
}
.nav-box ul li {
display: inline-block;
padding: 0px 10px;
font-size: 12px;
height: 30px;
line-height: 30px;
position: relative;
}