为什么同是文本节点,有的就没值呢?
var el = document.getElementsByTagName("div")[0].childNodes;
document.write('div的子节点数为:'+el.length+'<br/>');
for(i=0;i<el.length;i++){
document.write('第'+ (i+1)+'个节点;---');
document.write(el[i].nodeName+'---');
document.write(el[i].nodeValue+'---');
document.write(el[i].nodeType+'<br/>');
}
/* div的子节点数为:7
第1个节点;---#text--- javascript ---3
第2个节点;---P---null---1
第3个节点;---#text--- ---3
第4个节点;---DIV---null---1
第5个节点;---#text--- ---3
第6个节点;---H5---null---1
第7个节点;---#text--- ---3
*/
为什么第5个和第7个文本节点没有值呢?

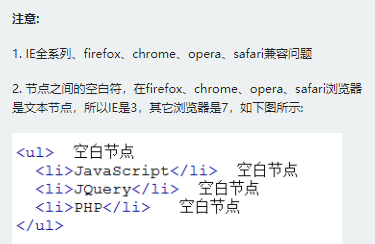
 空白节点
空白节点