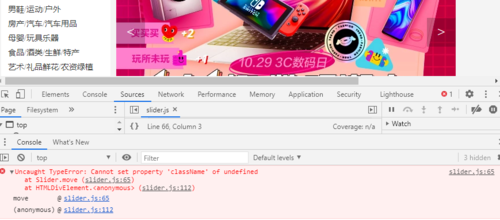
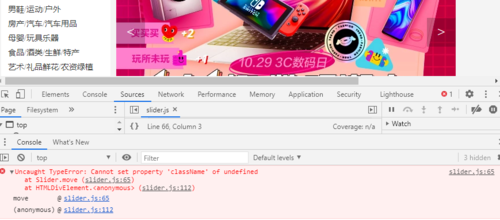
这个怎么解决的啊,有大佬截个解决的图么
 怎么解决啊
怎么解决啊
 怎么解决啊
怎么解决啊
2020-10-30
看不到代码,没法判断
move(offset) { this.animate(offset /*表示位移距离*/ ) // 判断有几个索引值并赋值到num const num = this.indexbox.children[0].children.length for (let i = 0; i < num; i++) { //遍历所有索引的ul里面的li,修改classname为空 this.indexbox.children[0].children[i].className = "" //把当前索引加成active样式 this.indexbox.children[0].children[this.index - 1].className = "active" } } /*该方法为缓慢的过渡效果*/ animate(offset) { // 定义切换时间为1000毫秒 1秒 const time = 1000 //稍微移动为0.1秒 const rate = 100 //计算移动距离 let speed = offset / (time / rate) // 计算目标位置使用parseFloat去掉单位 let goal = parseFloat(this.picBox.style.left) - offset this.animated = true //判断是否到达目标位置 let animate = setInterval(() => { //计算去掉单位的目标绝对值减去目标位置的绝对值小于移动距离的绝对值 if (this.picBox.style.left == goal || Math.abs(Math.abs(parseFloat(this.picBox.style.left)) - Math.abs(goal)) < Math.abs(speed)) { this.picBox.style.left == goal clearInterval(animate) this.animated = false if (parseFloat(this.picBox.style.left) == 0) { this.picBox.style.left = -this.sliders * this.sliderWidth + "px" } else if (parseFloat(this.picBox.style.left) == -(this.sliders + 1) * this.sliderWidth) { this.picBox.style.left = -this.sliderWidth + "px" } } else { //未到达目标位置继续移动 this.picBox.style.left = parseFloat(this.picBox.style.left) - speed + "px" } }, rate) } leftRight() { this.box.querySelector(".left-box").addEventListener("click", () => { console.log("left-box") if (this.animated) { return } if (this.index - 1 < 1) { this.index = this.sliders } else { this.index-- } this.move(-this.sliderWidth) })你自己对一下吧
举报