函数调用不能放在<body>部分吗
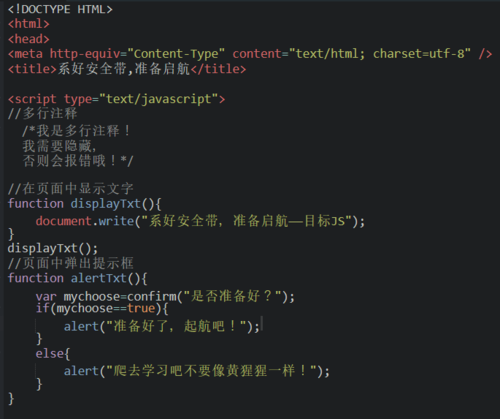
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<script type="text/javascript">
//多行注释
/*我是多行注释!
我需要隐藏,
否则会报错哦!*/
//在页面中显示文字
function displayTxt(){
document.write("系好安全带,准备启航——目标JS");
}
displayTxt();
//页面中弹出提示框
function alertTxt(){
var mychoose=confirm("是否准备好?");
if(mychoose==true){
alert("准备好了,起航吧!");
}
else{
alert("爬去学习吧不要像黄猩猩一样!");
}
}
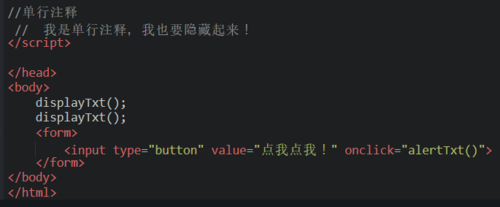
//单行注释
// 我是单行注释,我也要隐藏起来!
</script>
</head>
<body>
displayTxt();
displayTxt();
<form>
<input type="button" value="点我点我!" onclick="alertTxt()">
</form>
</body>
</html>