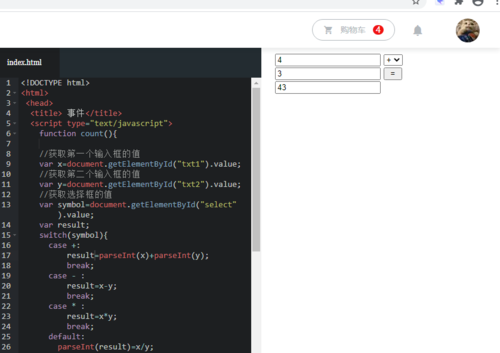
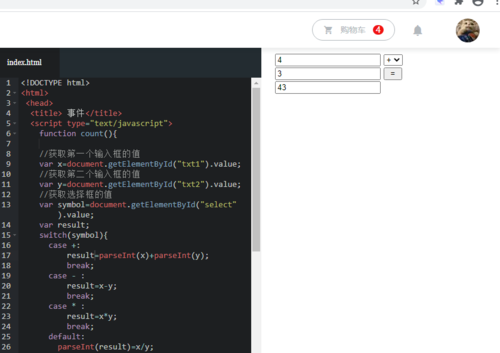
为什么我转化了还是字符串拼接呢 ?不理解
请帮忙看看

请帮忙看看

2020-09-06
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
var a = document.getElementById('txt1').value;
var b = document.getElementById('txt2').value;
var c = document.getElementById('select').value;
var d = a
switch(c){
case '+': document.getElementById('fruit').value= parseInt(a)+parseInt(b);
break;
case '-': document.getElementById('fruit').value = a-parseInt(b);
break;
case '*': document.getElementById('fruit').value = a*parseInt(b);
break;
case '/': document.getElementById('fruit').value = a/parseInt(b);
break;
default: document.getElementById('fruit').value = ('计算错误');
break;
}
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit'/>
</body>
</html>
举报