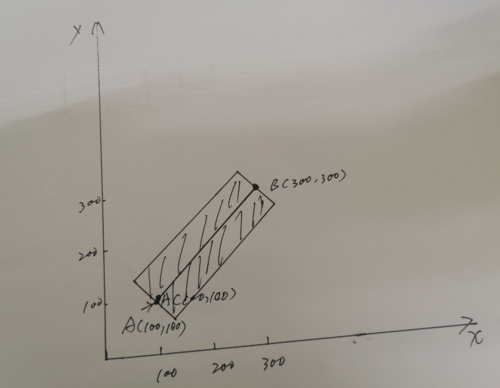
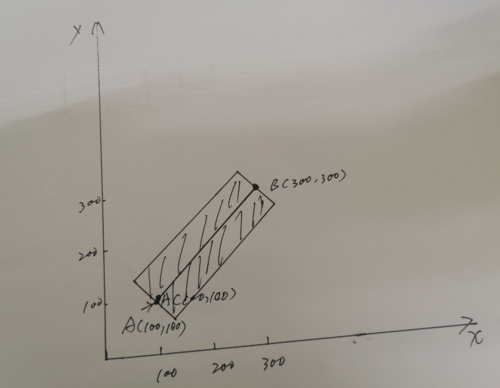
老师,如何用两个点画这种图形
老师,我想通过A坐标和B坐标,再一个宽度的矩形用canvas应该怎么绘制
老师,我想通过A坐标和B坐标,再一个宽度的矩形用canvas应该怎么绘制
2020-09-04
<body> <canvas id="canvas" width="800" height="800"></canvas> <div style="margin-top: 10px;"> aX: <input id="aX" type="text" value="100"> aY: <input id="aY" type="text" value="100"> <br> bX: <input id="bX" type="text" value="300"> bY: <input id="bY" type="text" value="300"> <br> width: <input id="width" type="text" value="200"> <button onclick="drawRect()">创建矩形</button> </div> <script> const canvas = document.getElementById('canvas'); const cxt = canvas.getContext('2d'); window.onload = function() { drawRect(); } function drawRect() { let aX = document.getElementById('aX').value; let aY = document.getElementById('aY').value; let bX = document.getElementById('bX').value; let bY = document.getElementById('bY').value; let width = document.getElementById('width').value; let noValue = !aX || !aY || !bX || !bY || !width; if(noValue) { alert('请把数据填全!'); return; } // 画矩形 cxt.clearRect(0, 0, canvas.width, canvas.height); cxt.beginPath(); cxt.moveTo(aX, aY); cxt.lineTo(bX, bY); cxt.lineWidth = width; cxt.stroke(); } </script></body>我自己写了一个,不知道是不是你想要的效果
举报