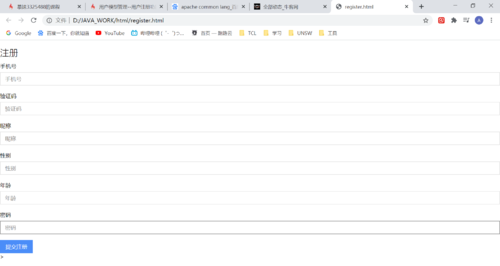
我的界面为什么这么丑,不居中呢。。。
好丑的界面,操作步骤都一样的呀,有没有懂前端的

<!DOCTYPE html><html><head> <meta charset='utf-8'> <link href="static/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/> <link href="static/assets/global/css/components.css" rel="stylesheet" type="text/css"/> <link href="static/assets/admin/pages/css/blog.css" rel="stylesheet" type="text/css"/> <script src="static/assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script></head><body class="login"> <div class="content"> <h3 class="form-title">注册</h3> <div class="form-group"> <label class="control-label">手机号</label> <input class="form-control" type="text" placeholder="手机号" name="telephone" id="telephone"/> </div> <div class="form-group"> <label class="control-label">验证码</label> <input class="form-control" type="text" placeholder="验证码" name="otpCode" id="otpCode"/> </div> <div class="form-group"> <label class="control-label">昵称</label> <input class="form-control" type="text" placeholder="昵称" name="name" id="name"/> </div> <div class="form-group"> <label class="control-label">性别</label> <input class="form-control" type="text" placeholder="性别" name="gender" id="gender"/> </div> <div class="form-group"> <label class="control-label">年龄</label> <input class="form-control" type="text" placeholder="年龄" name="age" id="age"/> </div> <div class="form-group"> <label class="control-label">密码</label> <input class="form-control" type="password" placeholder="密码" name="password" id="password"/> </div> <div class="form-actions"> <button class="btn blue" id="getotp" type="submit"> 提交注册 </button> </div> </div></body><script> jQuery(document).ready(function(){ //绑定otp的click事件,用于向后端发送手机验证码的请求 $("#getotp").on("click",function(){ var telephone = $("#telephone").val(); if(telephone==null||telephone==""){ alert("手机号不能为空"); return false; } $.ajax({ type:"POST", contentType:"application/x-www-form-urlencoded", url:"http://localhost:8088/user/getotp", data:{ "telephone":$("#telephone").val(), }, success:function(data){ if(data.status=="success"){ alert("otp已经发送成功,请等待查收"); }else{ alert("otp发送失败,原因是"+data.data.errMsg); } }, error:function(data){ alert("otp发送失败,原因是"+data.responseText); } }); return false; }); });</script></html>>