【重要】最新电影API地址~~~
近期电影接口有所调整,请大家认真阅读下面的修改。
完整代码请查看该课程主页右边的资料下载中的课程源码。
1、修改movielist云函数,cloudfunctions/movielist/index.js文件,把获取电影列表接口地址改为:
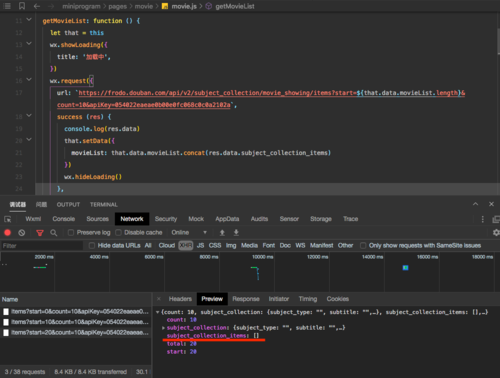
`https://frodo.douban.com/api/v2/subject_collection/movie_showing/items?start=${event.start}&count=${event.count}&apiKey=054022eaeae0b00e0fc068c0c0a2102a`
修改之后请重新上传云函数
2、修改 miniprogram/pages/movie/movie.js文件中调用云函数成功的代码:
wx.cloud.callFunction({
name: 'movielist',
data: {
start: this.data.movieList.length,
count: 10
}
}).then(res => {
// console.log(res);
this.setData({
movieList: this.data.movieList.concat(JSON.parse(res.result).subject_collection_items)
});
wx.hideLoading();
}).catch(err => {
console.error(err);
wx.hideLoading();
});
3、修改miniprogram/pages/movie/movie.wxml中显示的属性名称(显示属性的名称是根据云函数的返回值来写的):
(1)图片路径改为:
<image class="movie-img" src="{{item.cover.url}}"></image>
(2)观众评分改为:
<text class="movie-score"> {{item.rating.value}}分</text>
(3)主演改为:
<text wx:key="index" wx:for="{{item.actors}}">{{item}} </text>
4、修改getDetail云函数,cloudfunctions/getDetail/index.js文件,把获取电影详情接口地址改为:
`https://frodo.douban.com/api/v2/movie/${event.movieid}?apiKey=054022eaeae0b00e0fc068c0c0a2102a`
修改之后请重新上传云函数
5、修改miniprogram/pages/comment/comment.wxml文件中显示的属性名称(显示属性的名称是根据云函数的返回值来写的):
(1)detail-container对应的背景图片路径改为:
<view class='detail-container' style='background: url({{detail.cover.image.large.url}}) no-repeat top/cover'></view>
(2)图片路径修改为:
<image src="{{detail.cover.image.normal.url}}" class='detail-img'></image>
(3)detail.original_title修改为:
<view>{{detail.aka[0]}}</view>
(4)电影简介修改为:
<view class='desc'>{{detail.intro}}</view>