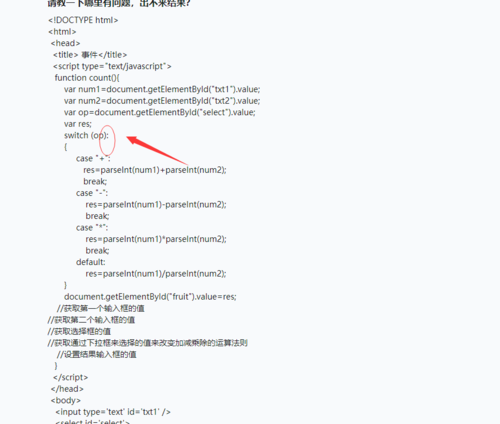
请教一下哪里有问题,出不来结果?
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var num1=document.getElementById("txt1").value;
var num2=document.getElementById("txt2").value;
var op=document.getElementById("select").value;
var res;
switch (op):
{
case "+":
res=parseInt(num1)+parseInt(num2);
break;
case "-":
res=parseInt(num1)-parseInt(num2);
break;
case "*":
res=parseInt(num1)*parseInt(num2);
break;
default:
res=parseInt(num1)/parseInt(num2);
}
document.getElementById("fruit").value=res;
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>